Mockup tools help you take your idea to a digital prototype with ease. They help you “wireframe” a product design with a workflow to create a highly accurate prototype of what a finished product would look and function like.
Mockup tools are mostly used for creating app mockups, but they also help you create user interfaces, web designs, onboarding tools, and more.
Oftentimes, mockup tools can be quite expensive and very advanced, but if you’re looking for a free mockup tool that will help you get the job done quickly and easily, keep on reading!
Best Free Mockup Tools
If you’re a UI/UX designer who is looking for a simple, convenient, and most importantly, free way to create mockups, any of these 15 best free mockup tools can become very handy, so check out the list to find the one that will fit your needs the best!
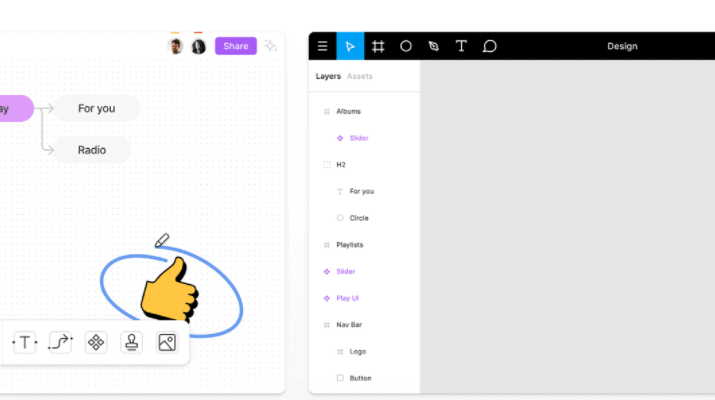
1. Figma
Figma is one of the best free mockup tools because it comes with a very decent free plan that’s not a trial, and yet it is an all-in-one tool that can help you turn your designs into mockups and prototypes to develop apps or products faster.
This tool helps in three ways. The first and the most important step is brainstorming, where you get to use diagrams, sticky notes, or workshops and even collaborate with a team to get your ideas flowing.
The second step is the design phase, where you get to put all your ideas into the design with a real-time side-by-side view of what’s going on, as you also get to collaborate with your team in this step of the process.
The third step is the build process, where you get to build systems in place that will connect your ideas and your design and make a working mockup out of it so you can not only visualize your idea but also give it a try to see what else needs to be worked on.
Figma is also a pretty popular free mockup tool because it has a community full of freelancers and UI/UX designers who can share ideas, digital assets, and help each other with advice so you won’t ever feel stuck or uninspired.
2. Marvel
When you have a head full of ideas or a list full of things you’d like to develop and build in a digital format, Marvel is the go-to mockup tool that can provide a lot and yet require no payment at all.
Marvel is a free mockup tool that can help take ideas to life while providing designers and teams to collaborate on projects in real-time.
This mockup tool offers a design process in one place where you can create everything from an initial wireframe, design, and a fully functional prototype. But your ideas won’t stop there, instead, you also get to connect your prototype with extensions to power up your ideas and realistically show your work.
Marvel is also popular for its user testing feature where you can see how users would interact with your mockup, from where you can gain feedback and collaborate further to improve your prototype.
Also Read: Low Fidelity vs High Fidelity Wireframes
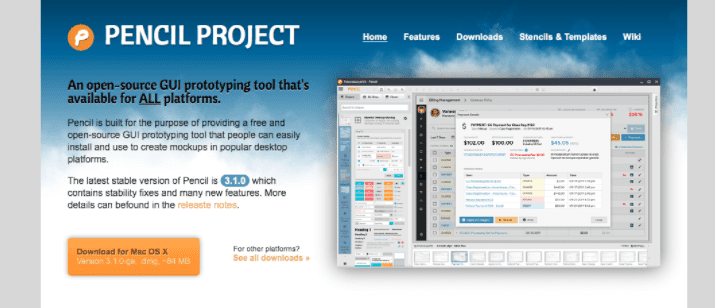
3. Pencil Project
Pencil Project is an entirely free and open-source mockup tool ideal for taking your ideas, wireframing them, and creating the prototype to test its functionality.
Even though it’s a completely free tool without a paid subscription option, it comes with plenty of features and UI/UX designs to make a realistic prototype that you can further put to the test and get feedback.
Since this mockup tool is also based on open-source code, you can go deep into the code to adjust and customize the tool for your own needs.
However, suppose you’re not skilled enough to do that, and you’re not looking to outsource this task. In that case, you can always catch up with other developers within the community that are keeping the Pencil Project up to date, releasing new features, and improving the security aspects of the tool.
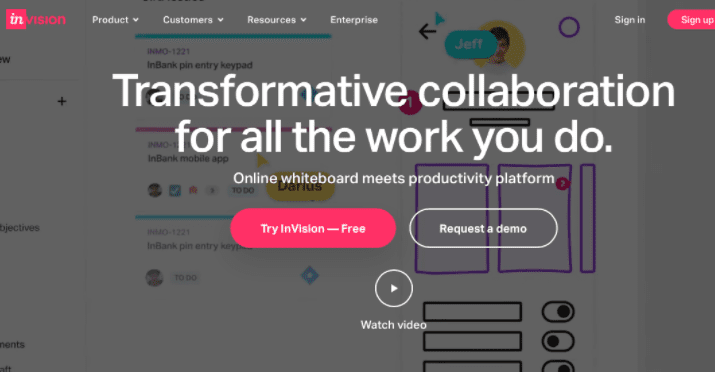
4. InVision
InVision is a mockup tool that focuses on improving and advancing the standard features, but it also enables real-time collaboration for teams on mockups.
It’s an all-in-one tool that can help you get everything done, from brainstorming and concept drawing to a mockup and even a prototype that can be passed on for review and feedback.
What’s so interesting about InVision is that it comes with smart templates that can help you draw up your mockups much faster and easier. From there, all you need to do is ensure that the flow is integrated before you can present the mockup.
With plenty of third-party app integrations such as Google Docs, Slack, Figma, Mode, Loom, and others, you can connect your team within InVision and work real-time on mockups so everyone can stay on the same page and collaborate.
You can even hold video meetings inside the InVision tool so you can make changes in real-time and discuss important matters in a matter of seconds. InVision has combined great mockup features with collaboration features that even some of the largest companies in the world rely on, such as IBM and SalesForce.
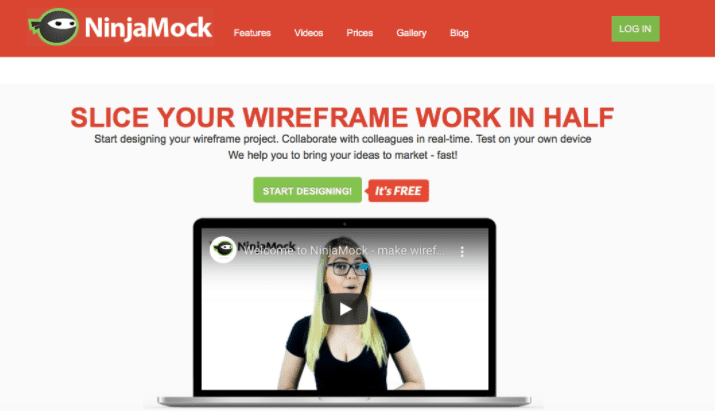
5. NinjaMock
If you’re looking for a free mockup tool that can be used online and requires no installation, NinjaMock makes a great pick.
NinjaMock is a mockup tool where you can quickly create a wireframe in only minutes with the help of advanced tools that will match your needs and feel for the mockup.
After that, you get to add visuals and create a mockup out of your wireframe. What’s great about this mockup tool is that you can also take your mockup further to a prototype that you can test on your device.
If satisfied, you can also share a link to your prototype where other users can test it on their devices.
Yet, at all stages, from wireframing, mockup design, and prototype creation, you can gather your team in this tool and collaborate on important matters and decisions in real-time.
Its simple interface and the navigational menu are easy to use, and it’s full of integrations that will help you work smart and be more efficient.
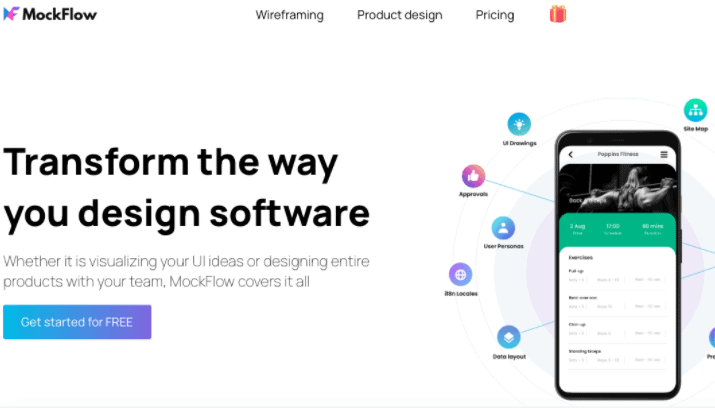
6. MockFlow
If you are strictly focused on creating mockups for software and app development, MockFlow is a specific mockup tool that can help you change the way you develop new software.
MockFlow is based on reliable steps of first creating a wireframing where you can quickly sketch up an interface and framework of the software of an app. With the help of elements, pages, fonts, images, and flow, you can quickly draw a wireframe right from your head, from an idea to an actual wireframe.
From there, you get to create a mockup of a product design you have envisioned in a design space provided by MockFlow. In there, you get to rely on features such as UI drawings, powerups, and design files that can help you create mockups without having to start completely from scratch.
What’s also unique about MockFlow is that it allows creators to create on-board tours for UI design mockups and even validate their designs with user testing capability. Therefore, you can easily turn your thoughts and ideas into an actual mockup that you can develop further with ease.
Also, with collaborative features, you can get your team to work together without any miscommunication seamlessly.
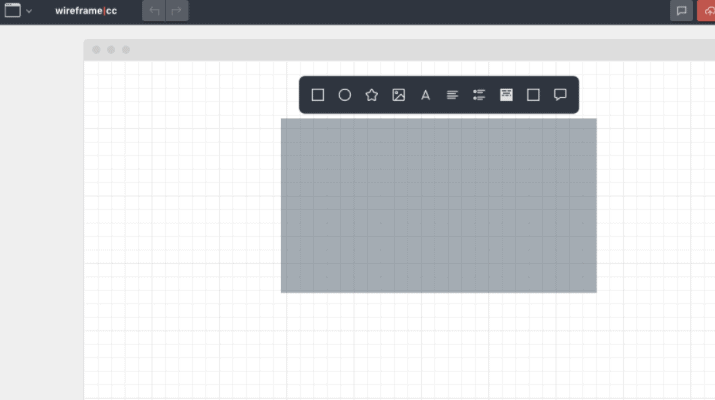
7. Wireframe
Wireframe is one of the easiest online mockup tools you can use since it doesn’t require downloading and installation, yet you can start using it directly in your browser.
All you need to do is create an account, but you get to choose between a free account and a paid version of the tool, so you can still take advantage of most features without paying.
Wireframe focuses on simplicity, enabling users to quickly create wireframes from their thoughts and ideas and create unique concepts that can be turned into mockups. Therefore, at the first stage of wireframing, Wireframe doesn’t focus on details and visuals too much, yet you get to shape your mockup later in the second phase.
Its designer tool is very easy to use thanks to drag-to-draw features, a palette full of colors, and simple yet efficient UI elements. You get to create wireframes for any screen type, including the most common sizes of smartphones, laptops, and computer screens, which is ideal if you’re creating website mockups, apps, or software.
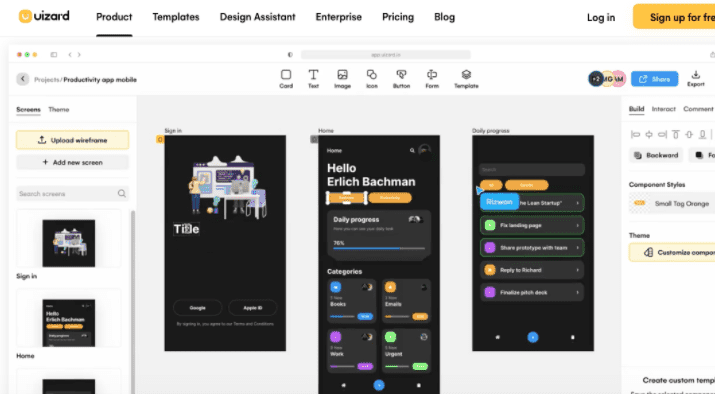
8. Uizard
Uizard is a mockup tool designed to help users quickly create wireframes, mockups, and even prototypes without investing too much time, yet can quickly take things from thought into a mockup.
This tool is full of templates that make sure you never have to start from scratch so that you can find templates for all types of mockups, including apps, web apps, websites, desktop software, and other common and popular mockup types.
Uizard’s goal is to help users go through stages (wireframing and mockup, to prototype) as quickly as possible with the help of drag-and-drop elements that allow you to create mockups and test your ideas immediately.
What’s also interesting about Uizard is that it comes with testing features such as different styles, themes, and designs you can adapt and switch between to experiment at a touch of only a couple of buttons.
Collaboration is also another strong point of this tool, so if you are not working alone, you will have a way to work with someone else or collaborate with your team within the tool.
9. Wirefy
Wirefy is a super simple open-source mockup tool that can help you build simplistic, intuitive, and powerful wireframes that you can use to create mockups and even functional prototypes.
It’s fairly quick to create your first wireframe since it features a decent atomic element collection and a simple workflow system that helps you build a new UI.
With a workflow that treats the system as a combination of elements, you have full control over the components you can add, remove, or edit/style.
What’s also important to know about Wirefy is that it focuses on building flexible wireframes instead of static ones, which ensures more flexibility and versatility when you turn a wireframe into a mockup and even into a functional and functional dynamic prototype.
Wirefy also includes a grid system, typography, lists, UI elements, and forms, so you have everything you might need to create a mockup in one place, fully from scratch. And even though Wirefy might not have as many elements and features as other mockup tools, it helps you focus on content rather than design first.
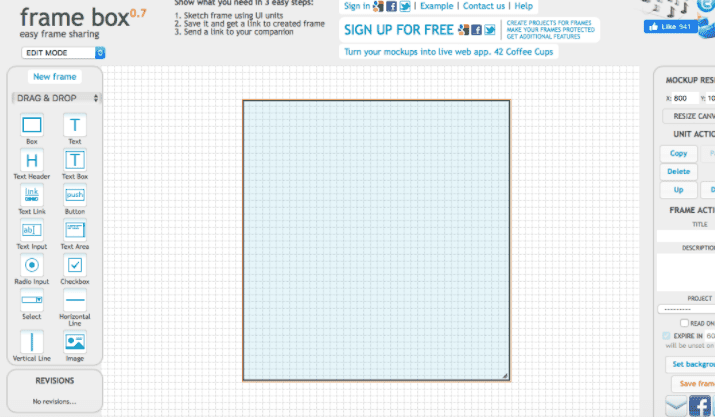
10. Frame Box
Frame Box is one of the lightest mockup tools on the internet, but it’s almost as efficient as some of the advanced tools you would have to install on your computer to use it.
With Frame Box, you don’t even have to install it, and yet you can start creating your first mockups using your browser.
Frame Box is full of UI elements that work in a drag-and-drop system so you can create boxes, add buttons, links, text, images, lines, and much more.
There are three modes: the first one is editing, the second one is a preview, and the third mode is commenting, which enables you to share your mockup with others to receive feedback for a revision.
Even though it’s a very simplistic tool, it can help you achieve a lot, and it can help you get started in no time, which is always better than nothing, especially if you’re on a tight budget.
The Sidebar menu with tools and features is easy to navigate, the work area is well optimized for screens of any type, and additional features such as mockup resizing or frame actions can provide you with all of the basic features you would need to finish a mockup that you’d be proud to share.
Also Read: Best Drawing Apps For iPhone
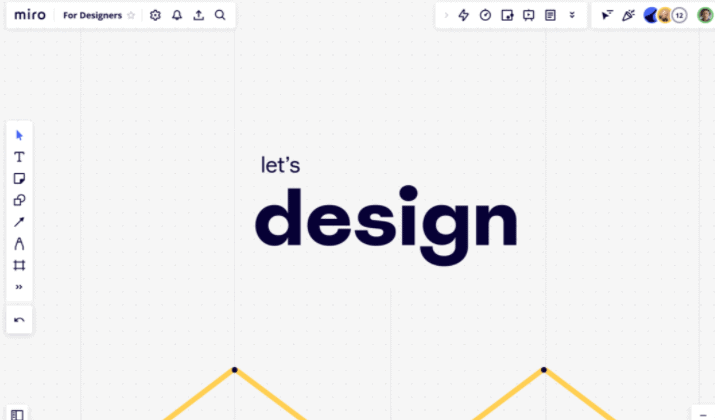
11. Miro
Miro is a versatile company that focuses on helping teams and companies collaborate and manage products, marketing, sales, build UX, design, and more.
Therefore, Miro comes with various tools where the UX & Design tool can help individuals and companies design mockups using a simple whiteboard full of useful tools.
A great thing about Miro is that it won’t only help you create wireframes and mockups, but it also focuses on your idea, and it provides marketing help that can help you even before you start with your design process.
Miro helps you with user research and customer perspective before you design workshops designed to help you create unique mockups without starting from scratch.
There’s also a very efficient workflow that helps non-designers collaborate and bring great ideas into the designing process, further improving your finished mockup.
Check Out: Best Drawing Apps For Android
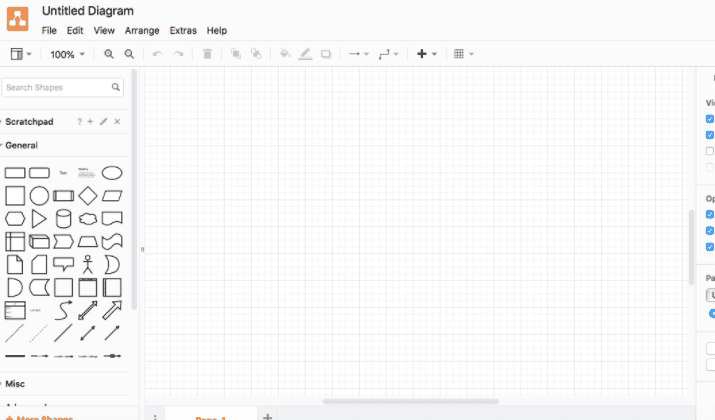
12. Draw.io
Draw is another simplistic mockup tool that can be used with only a browser and without any registration.
Even without any previous experience designing mockups, you’ll be able to find your way around Draw easily. With a simple taskbar, a side menu full of tools and elements, and a grid workplace, you can get started in minutes.
Getting to know all the features might be required, but it won’t take you longer than a couple of tries. Yet instead, Draw provides general elements, miscellaneous, advanced elements, flowcharts, entity relations, and even UMLs, so you can get really creative and never feel like you’re missing a thing to create a mockup of what you’ve envisioned.
While you can see the most commonly used shapes and elements for mockups, you can also get more element choices and styles by clicking “+ More Shapes”, which gives you more categories to include in the side menu.
Draw also integrates an easy way to share your mockups via Google Drive and OneDrive and store your mockups directly to a computer or other cloud services.
Also Read: Draw.io vs Lucidchart
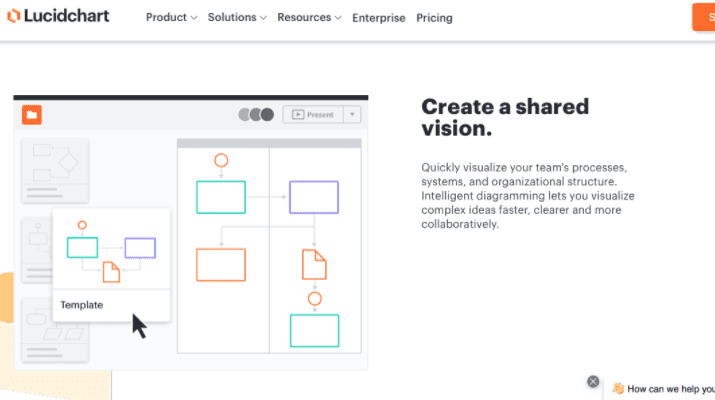
13. Lucidchart
Lucidchart is a very advanced mockup tool that helps you simply clarify your ideas and thoughts to avoid all the complexity surrounding the idea.
This can help you quickly map out all your ideas after a productive brainstorming session, which can be an important step before you get into a visual workplace editor to create your mockup.
What’s even better yet is that you can put a team on one project and have them collaborate to produce a shared vision in one mockup.
Lucidchart focuses on helping you create mockups that will solve bigger tasks and issues, so you get to create business process maps, scale cloud infrastructure, map various flows, and even organize teams.
Even better yet, Lucidchart supports integrations with the most popular leading apps such as Asana, Slack, Dropbox, and others. This improves collaboration and can help you get everything done in one tool as a team.
Explore more tools like Lucidchart here.
14. Fluid
When you need a quick way to create web and app mockups in minutes, you get to unleash all your creativity and thoughts at Fluid.
Fluid is a free mockup tool where anyone, including designers, developers, freelancers, or even product visionaries, can create mockups that will translate their thoughts.
Not only can you create a mockup in minutes, but it doesn’t take long before you turn your mockup into a dynamic prototype with Fluid’s help.
What’s unique about Fluid is that it includes pre-built UI kits, materials, and wireframing elements that can help you save time and visually get more work done in less time. Combined with interactive previews, you can be productive and channel all your thoughts into a mockup in a short time.
With great accessibility through a desktop app or directly in a browser and the ability to test your prototypes on a mobile or tablet, you will have interactive previews that can get you plenty of feedback you can rely on to polish your mockups and prototypes.
Not only it’s fast and easy to use, but Fluid also happens to be one of the most fun mockup tools to use since it almost has no learning curve.
Also Read: Lucidchart vs SmartDraw
15. ProtoPie
ProtoPie is a mockup tool that has the purpose of guiding you from start to finish, which means the creation of a wireframe, mockup, and a functional prototype that you can test, display, and receive feedback on.
With ProtoPie, you can create digital prototypes that look realistic, have decent functionality, and can be even used to display how an actual digital product would look and function.
What’s great about ProtoPie is that it includes interactions that you don’t even need to code, yet you can insert them using the convenient drag and drop editor. You also get to create prototypes for various platforms and devices, including a mobile phone, tablet, TV, and even a smartwatch.
Inside the editor, ProtoPie features reusable elements and components that can save you time and help you build everything from an initial wireframe mockup to a prototype. When you’re doing your creation, you can easily share it with others and even get feedback that will help you develop it further.
ProtoPie’s editor can also be an inspiration if you still require inspiration for your idea to actually turn it into a prototype.
Explore: Best Visio Alternatives For Windows
Conclusion
Figma is one of the best free mockup tools you can find on the market because it offers a very decent yet free plan that you can keep forever, is easy to use, and it comes with plenty of features that will help you from brainstorming your ideas to turning your thoughts into mockups.
With Figma, you can also develop mockups into prototypes and get feedback thanks to an elegant system.
However, all other free tools are a great option, too, and it’s recommended to review each one of them to see which mockup tool will fit your unique needs the best!
Tom loves to write on technology, e-commerce & internet marketing.
Tom has been a full-time internet marketer for two decades now, earning millions of dollars while living life on his own terms. Along the way, he’s also coached thousands of other people to success.