WordPress is by far one of the most popular website platforms in the marketplace. You can do so many things with it and use your imagination and creativity to go in whichever direction you desire.
But if you’ve been using WordPress for any length of time, you know that there are several different page builders out there to choose from, as well as thousands of themes for your WordPress site.
It can be a little overwhelming to determine what page builder is going to work best for you. Today, I want to speak particularly about Divi and Oxygen.
Each of these us two very powerful page builders each has its own set of pros and cons, but both will get the job beautifully done when it comes to website design.
So let’s go ahead and break down the features, differences, pricing, and pros and cons, and a few other elements so that you can make the best choice for your goals and your experience level.
Let’s dive right in!
What Is Divi?
Elegant Themes is the maker of the Divi theme, and it was wonderful when they finally came out with the Divi Page builder to go hand in hand with the Divi theme.
Even though you can use the Divi page builder with any Wordpress theme, most people tend to just use the Divi theme builder with the Divi theme template.
Divi is one of the first theme and page builder combinations for WordPress. Because it’s been around for so long, it has one of the largest user bases in the community. You either love this combo, or you hate it!
Instead of just building a Wordpress site on the backend, where you can’t see anything you are doing, Divi allows you to create the site on the actual website in real time. And this is the feature that makes it very powerful.
Divi is a more advanced page builder, so I wouldn’t recommend this for newbies to Wordpress.
Divi builder is known as a short-code centered builder, which some people like and some people hate.
Primary Features
Divi is a front-end page builder that has so many page building and design features that it’s hard to talk about all of them, so I want to talk about some of the primary features that make Divi so popular.
Drag And Drop Page Builder
You will enjoy the front-end page builder options that Divi provides. You can simply use their drag and drop editor to see exactly what your site will look like in real-time.
True Visual Editing
As you can see from the “demo” test above, you can do a test run with Divi and experience the true visual editing capabilities that the website has.
I will have to say that if you are new to building websites through WordPress, designing your new site with a Divi page builder will be a lot simpler using the front end editor option as opposed to doing it using the back end editor.
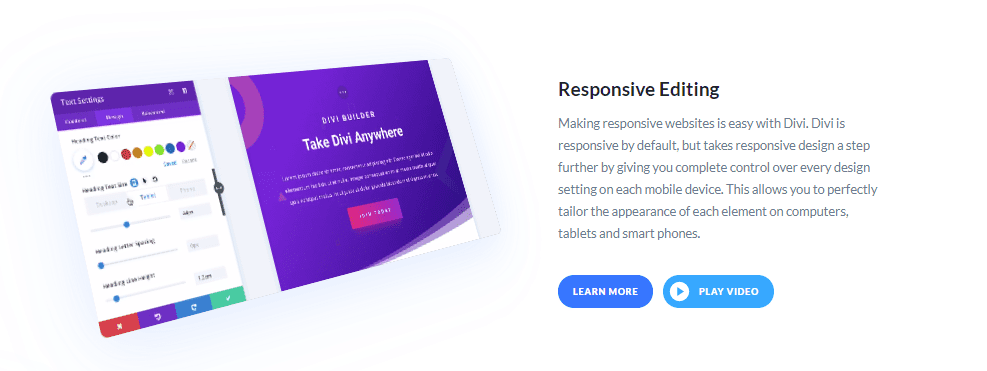
Responsive Editing
Responsive editing makes it easy to change things on a mobile device and gives you complete control over all of these design elements. This is great because you can visualize how everything appears on a smartphone or tablet while designing.
Inline Text Editing
Inline text editing has never been easier with the inline text editing for fonts and text styling.
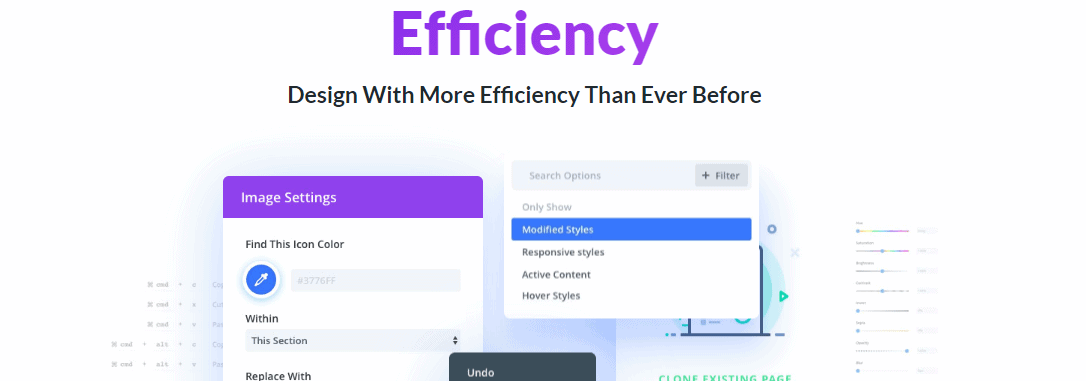
Efficiency Tools
Divi has some nice tools to make it quicker for you when designing multiple sites or changing multiple elements within your site, such as:
- Multi-select and bulk editing
- Multi-select and bulk editing
- Magic color manager
- Copy and paste styles
- Extendable styles
- Divi quick actions
- Searchable settings
There are some fantastic tools here that are built to save you time and effort. I didn’t even get a chance to list them all but make sure to visit the main Divi page to get a full list.
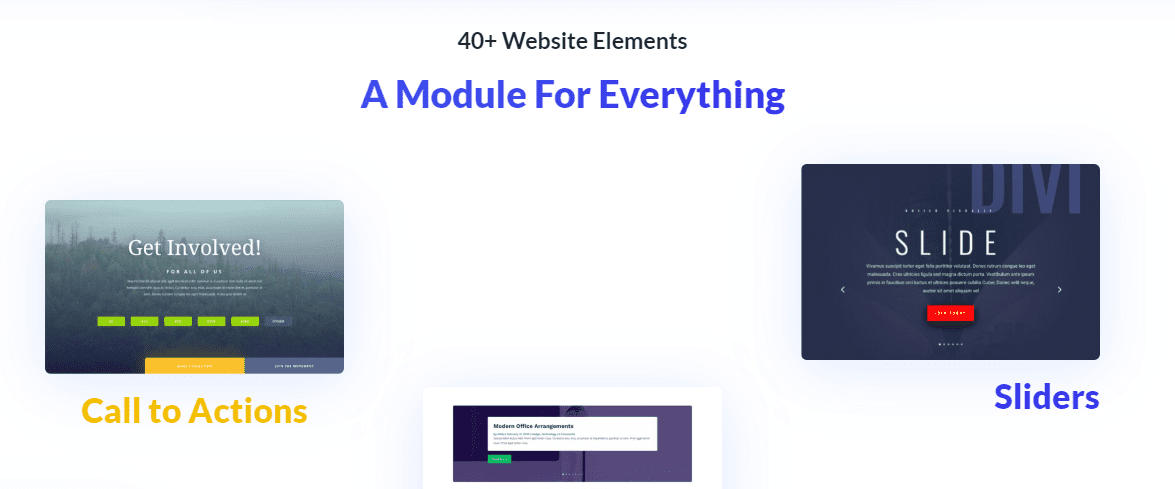
Elements
The Divi page builder has over 40 different content elements to use in your design to make it your own.
Some of those elements include sliders, calls to action, forms, galleries, and testimonials, just to name a few. Many of these elements can be considered advanced, and you will need some coding knowledge to be able to make them work.
But if you are a developer and love to code, this will be fine for you!
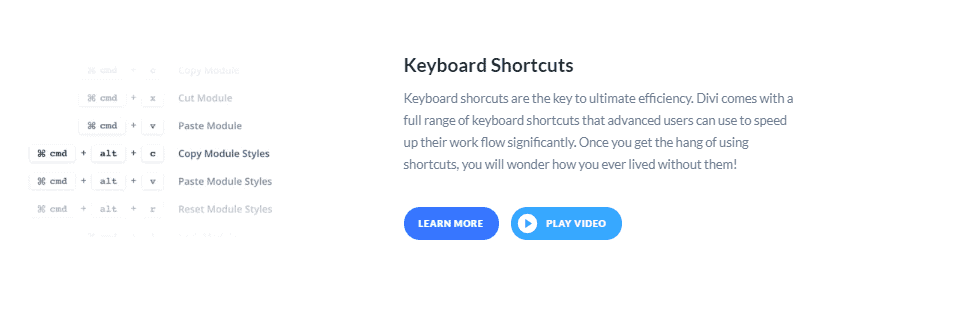
Keyboard Shortcuts
Keyboard shortcuts fall under one of the “efficiency” tools, but I gave it a section of its own because it’s so wonderful!
Just like you have keyboard shortcuts to do things such as copy and paste using Control C and Control V, Divi has great keyboard shortcuts that help take the page building experience to the next level.
It takes a little getting used to but once you do, you will be using them for everything!
Wire-frame Mode
Divi is the only builder that gives you the choice as to how you want to edit your theme using either the back end or front end editor. You will really love this feature if you are a developer because it gives you the freedom to go as in-depth as possible with your site design.
Divi has fantastic developer documentation if you are a developer and want to be more advanced with your design.
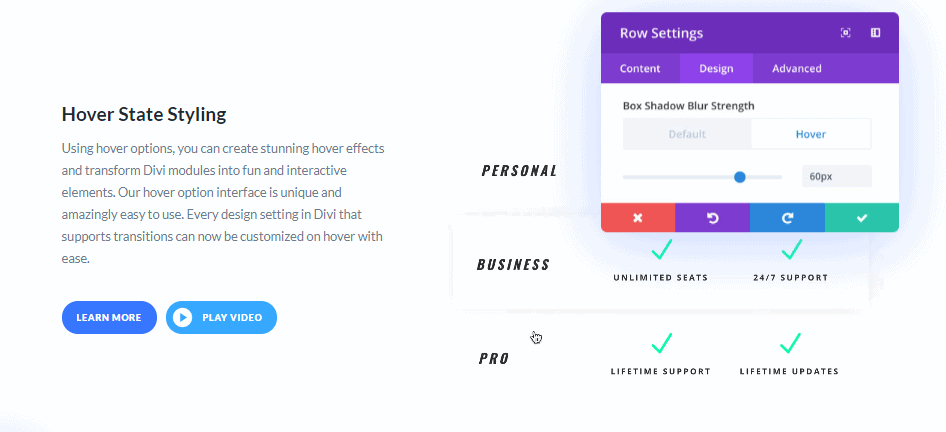
Design Features
There are a ton of design features with Divi including gradients, color overlays, hover-state styling, shape dividers, border options, transform control & effects, advanced code editing, and much, much more.
If you are a newbie, Divi will be quite overwhelming at first due to all of the design features that you have available to you. But like anything else, if you get used to using it and building websites with it, you soon will become a wiz with the builder.
One of the other great features that I love is the undo button that you can use just in case you mess up!
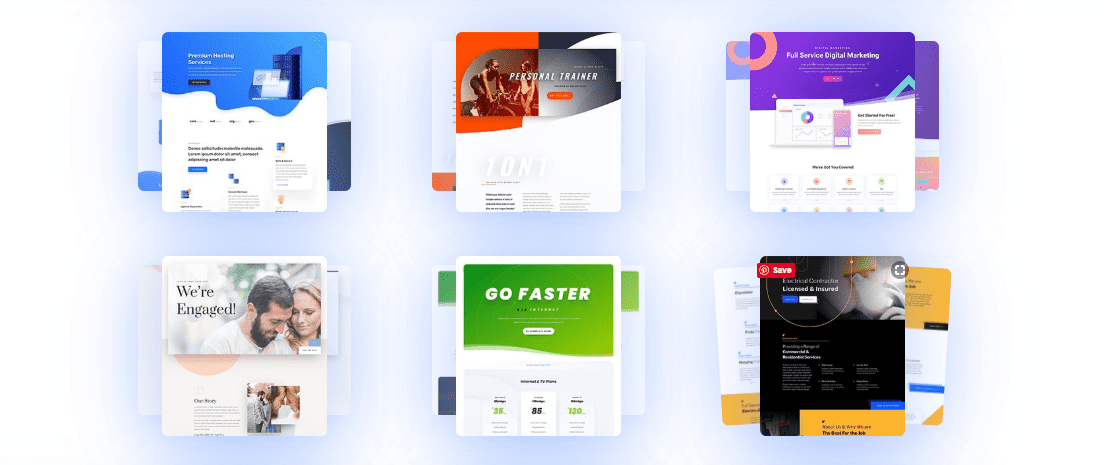
Templates
There are a ton of templates with Divi with over 110+ premade websites and 880+ premade layouts to choose from. What’s nice is that Divi groups their layouts into categories such as Art & Design, Business, Events, Fashion & Beauty, and Lifestyle, for example.
You can easily choose one of these premade layouts and use it on its own, or you can start with the layout and edit it from there. You can also learn how their website packs work by viewing their documentation video on using one of their premade layouts.
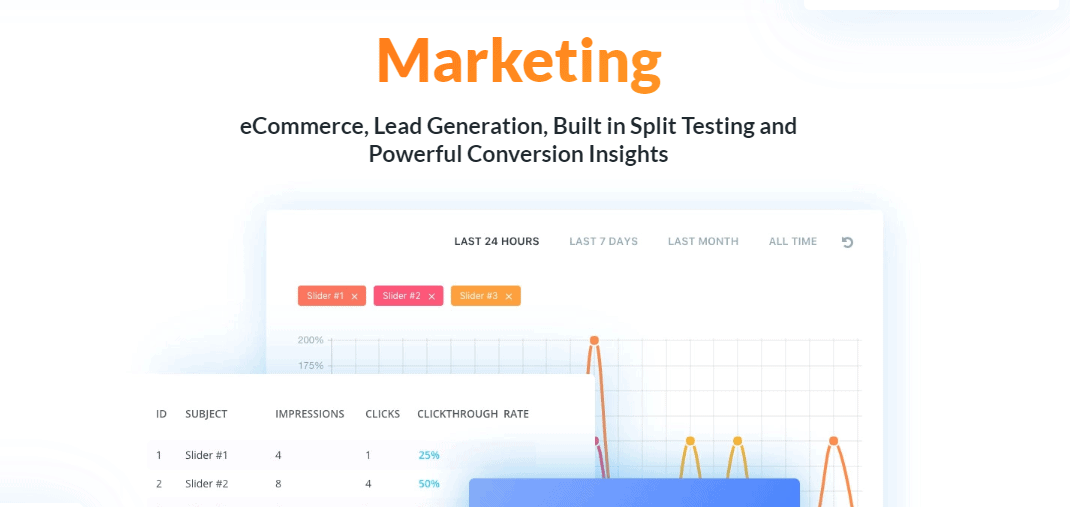
Marketing Tools
Divi page builder has the ability to integrate some great marketing tools into any theme that you are working on. If you have an e-commerce site, Divi is compatible with WooCommerce and offers specific WooCommerce integrations.
You can also create really nice pricing tables for the products that you are selling on your website.
All of the templates can be integrated with any of the major email marketing platforms such as Aweber, ActiveCampaign, MailChimp, Get Response, and many more. It is designed to help build your email list and get more subscribers to your list.
There is also a nice form builder that is designed to capture information from people who visit your website.
For social media, Divi has a wonderful plugin called Monarch that can be used for all of your social sharing needs.
Divi also provides a platform for doing split testing on basically anything you want to within the design. This type of testing is vital to determine exactly what is working and what isn’t.
Divi Customer Support
In terms of customer support, Divi offers several support options. Take, for instance, you can contact their support team via live chat. Also, you can reach their technical support team via email.
For resources, you can access their blog page, FAQ section, or their documentation page which comprises dozens of tutorial articles.
Additionally, Divi facilitates community support through the Divi Facebook group and support forum. That way, Divi users can get help from other experienced users to tackle any issue.
Pros
Here are the biggest pros that come along with using the Divi page builder:
- One of the oldest and most reliable theme and page builder combos for Wordpress.
- Front end page builder.
- In line text editing.
- Pricing model – one of the few that still has a lifetime option for their theme and page builder.
- Most innovative page building platform available.
- Excellent support and fantastic documentation to help get started and to help with questions.
Cons
Here are the biggest cons to using the Divi page builder for building your WordPress site.
- If you change or deactivate the plugin, you will lose all of your code and you will be left with all of the messy shortcode all over your website.
- Very advanced and can be overwhelming at first.
- You must know custom code to get a lot of the advanced elements to work.
Divi Pricing
Divi has two pricing plans you can choose from including an $89/year package and a $249 one-time lifetime package. They have a great page on their site that summarizes everything that is included with their packages.
If you are an agency and design websites for other companies, the lifetime option would be your best option.
If you are a smaller company that only needs one site and would rather budget monthly, you could go the monthly route.
Either way, this is a powerful site builder that will surely be an asset to your arsenal of tools.
What Is Oxygen?
Oxygen likes to consider itself a “complete website builder” as opposed to a page builder like Divi. You don’t have to be a techie to be able to use Oxygen, which is the greatest thing about this plugin.
At the same time, it’s not the best tool for a beginner because you have 100% complete control over everything you do and must tell Oxygen exactly what you want and how you want it to look.
Because of this complete control, it is a powerful tool that gives you full control that you can’t get with other page builders like Divi, Beaver Builder, and WP Bakery.
This is the reason that coders and developers tend to use Oxygen more than the average beginner user because if you like to code and make templates your own, they tend to love this page builder.
Like any new tool, the more you use it, the more you will get used to it. Since it is much different than other page builders, if you prefer this way to build site, then go for it!
To put it into perspective, you can use other page builders such as Beaver Builder page builder alongside of Oxygen to build the website. Therefore, as you can imagine, it can get a little complicated if you are new to building WordPress sites.
Primary Features
When talking about features, there is no dragging and dropping in Oxygen. They have a ton of page templates to choose from instead.
You have 100% control of everything you are making, but you need to ask yourself if you want full control that will increase the complexity of the building process.
Instead of dragging and dropping, you are clicking on the “+” button to add elements or design templates to the website. It’s a little different than most, but after a while, you get used to this functionality and even begin to like the editing capabilities that it offers.
Metabox System
A metabox system allows you to create custom templates for headers and footers. You can save the templates and reuse them. It makes it easy so you can save the layouts that you like and use them again and again.
Design Library
Oxygen has a large design library where you can choose the design you like and then install it with one simple click.
Once you install the design, then you can begin mixing and matching sections that you’ve prebuilt to customize the design.
As you design your site, you will notice that the menu options allow you to stack horizontally or vertically, as well as multi-level drop down options.
You have the option to create designs for dynamic content such as 404 pages, blog archives, custom post types, WooCommerce products, and member portals.
When it comes to advanced capabilities, there are so many options.
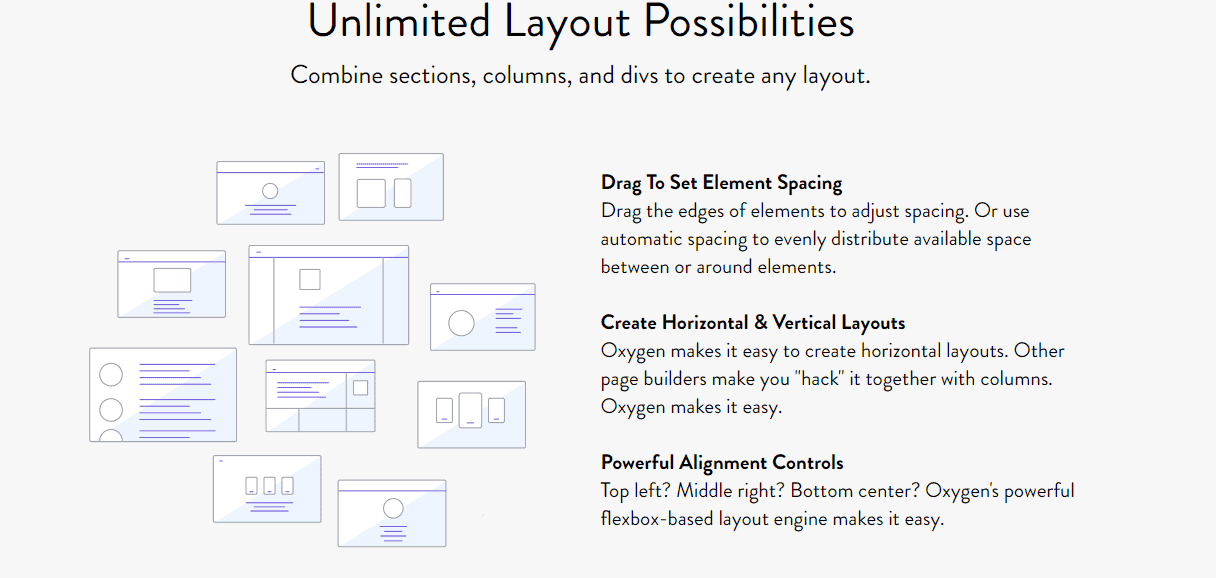
Unlimited Layout Options
Some nice features about customizing your website are the unlimited layout possibilities. To start, you can simply drag elements to adjust the spacing or you use the preset spacing layout so that everything looks nice and you don’t have to worry about it.
Creating horizontal and vertical layouts are very simple with Oxygen as well. Combined with the alignment controls, it gives you an easy way to structure everything exactly how you like it.
The Oxygen builder is automatically responsive and gives you complete control over changing CSS design elements on any device.
When it comes to creating your header and footer templates, you’ll be able to do this the same way if you were designing a web page. Any of the Oxygen page elements can be used for headers and footers.
You can choose to make your headers sticky or have them follow the user down the page. Since you have the ability to create header and footer templates, you can choose to use different footers on different pages of your site.
For example, if you have an e-commerce site, you may want to use a different footer for the checkout page as opposed to the product page.
Advanced Editing Options
Various Preset Post Layouts
With the advanced editing options, you can do so many different things depending on how skilled you are at coding. But just to give you an example, you can display posts in a grid or a masonry layout, or do any type of customization to the layouts.
Query and Filtering
When it comes to advanced querying options, you have complete control of the different posts that are displayed on a page. This is such a great option to really customize the tone of your website.
You can also filter by taxonomy or author, for example, or even manually specify the arguments you want in your website.
Complete Control
The best part about Oxygen for advanced editors is the complete control that you have over elements such as PHP, HTML, and CSS codes. Again, if you are a beginner, you will be sticking to the basics.
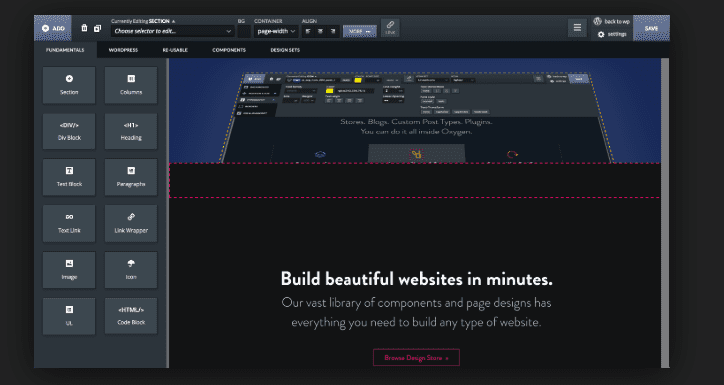
Build Your Perfect Website
(Image Source: Oxygen App)
There are so many different options with Oxygen to build the perfect website, but let’s look at the main, highlighted ones below.
Advanced Builder Elements
Even though you can’t see all of the elements that are included in Oxygen, they have plenty to choose from when designing your site such as a gallery, social icons, Soundcloud, progress bars, and pricing boxes.
You can get the full list here.
Powerful Visual Features
With Oxygen, you can do a variety of things to spruce up your site to make it look visually stunning. You can use videos as the background instead of an image. You can make background images more transparent to improve print readability.
And when it comes to the icons, they have 500 different SVG icons to use to help you create more visually appealing checklists and other pages on your website.
Global Style Controls
Oxygen allows you to control all of the global styling for most parts of the website, such as body text, titles, and headings. You can also control the fonts for the entire website as well as use your own custom fonts.
Full Pixel Control
Having full pixel-control is something that Oxygen uses as a true test to show everyone that you have 100% control of HTML elements and CSS properties for IDs, classes, and states in every element.
A really nice feature of Oxygen is that you can share various design elements across different sites. So you can first create elements, save your work, and then you can share them. It’s a great time saver, especially if you are an agency.
Oxygen Modal Elements
Oxygen has design elements such as popups, flyouts, and lightboxes. There are eight different triggers for these modals, and you can put anything you want inside of a modal.
You can watch their video here that explains the latest Oxygen version.
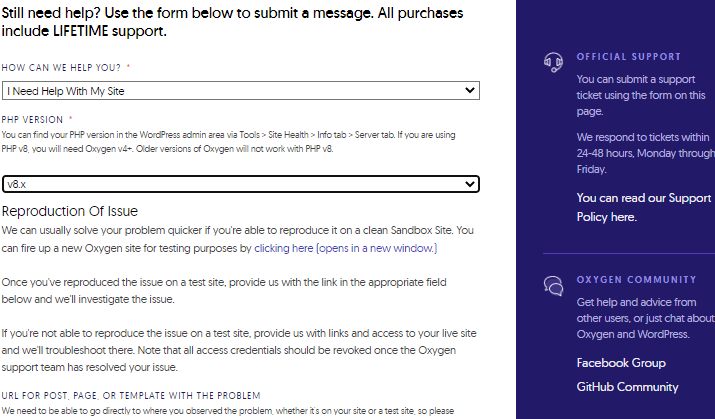
Oxygen Customer Support
Oxygen has a dependable expert support team to tackle both your technical and general issues when using their tool.
They offer ticket support and they typically respond within 24 hours.
Also, they offer community support via their Facebook Group and GitHub community.
For self-guided help, you can utilize their video tutorials and extensive documentation.
Pros
- Easy to drag and move different sections within a template.
- Editing text, headlines, and colors are very easy to do within the plugin.
- Great price for the amount of customization it offers.
- If you are an advanced coder, you will love this website builder due to its advanced features and full control.
Cons
- You have to use a Chrome browser when building.
- Can be confusing to get started.
- If you disable Oxygen and want to use another theme or use a different builder, you must be careful, because all of your content will be gone.
- When creating headers/footers, it is a complicated interface because you are starting with a completely blank slate.
- When creating footer menus, you have to manually put together the links, even though you can choose a footer template. The links and text don’t pull from the main WordPress menu.
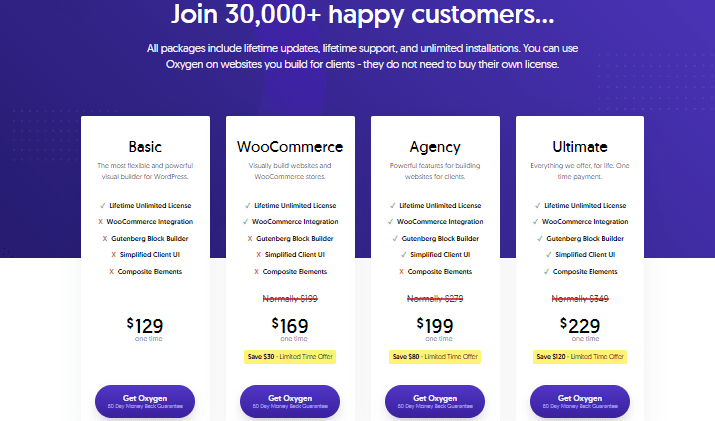
Oxygen Pricing
Oxygen has four simple pricing structures starting from $129 for a lifetime license on unlimited sites. It includes world-class support, unlimited licensing, lifetime updates, and even a 60-day money back guarantee.
Here are its four pricing plans:
- Basic – $129 (one-time payment)
- WooCommerce – $169 (one-time payment)
- Agency – $199 (one-time payment)
- Ultimate – $229 (one-time payment)
They also make it super easy to get started due to their immense amount of documentation and beginners guides available to you.
With their private Facebook group and their community page, you will have plenty of ways to troubleshoot if you have any issues.
Divi vs Oxygen: Similarities And Differences
Similarities
- Both Oxygen and Divi are easy to install visual site builders
- They are both responsive on all digital devices
- They are both optimized for good performance and search engines
- With either Divi or Oxygen, you get support for WooCommerce
- They both offer community support
- Both Divi and Oxygen have good customer support resources and extensive documentation
Differences
- Oxygen offers only a limited license pricing scheme, while Divi has both yearly and lifetime license pricing plans
- No doubt, Divi is more popular than Oxygen
- Astra has demo WordPress sites, unlike Oxygen
- Oxygen is a WordPress page builder, unlike Divi which comprises of both a theme and page builder
- Divi has more third-party integrations than Oxygen.
- Unlike Oxygen, Divi provides users with access to a robust library of open source images and illustrations
Conclusion
Both Divi and Oxygen and two powerful page builders that can be used to generate beautiful sites with essentially whatever elements, design options, and layouts you need.
I would say that both of these page builders need some sort of experience with WordPress building or else you will be going through a pretty large learning curve for a while.
Essentially it will come down to what you prefer when building your website and what level of WordPress user you are.
Just remember that with Oxygen, if you start with the Oxygen page builder, you have to stay with the Oxygen page builder or else you will lose all of your content!
Happy website building!
Cassie Riley has a passion for all things marketing and social media. She is a wife, mother, and entrepreneur. In her spare time, she enjoys traveling, language, music, writing, and unicorns. Cassie is a lifetime learner, and loves to spend time attending classes, webinars, and summits.