RT health
After download free theme from Rigorous Theme, you can choose either of the approaches given below to install your theme:
From Administration, Panels go to Appearance > Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate rt-health.zip theme in your computer.
- Select rt-health.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip rt-health.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of rt-health theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click the Activate button.
- Now, the theme will be activated and go through the following options to set up the theme stepwise.
After Activating Theme, you will see the notice offering you to install the required plugins.
Click “Begin installing plugins”, on the screen that appears, next select the plugins you want to be installed, pick “Install” in Bulk Actions select box and click “Apply” button. For optimal user experience install and activate all recommended plugins.
Steps to import demo data:
- Navigate Through Appearance > Import Demo Data.
- You will get all the demo available:
- Click on the Import and follow the process.
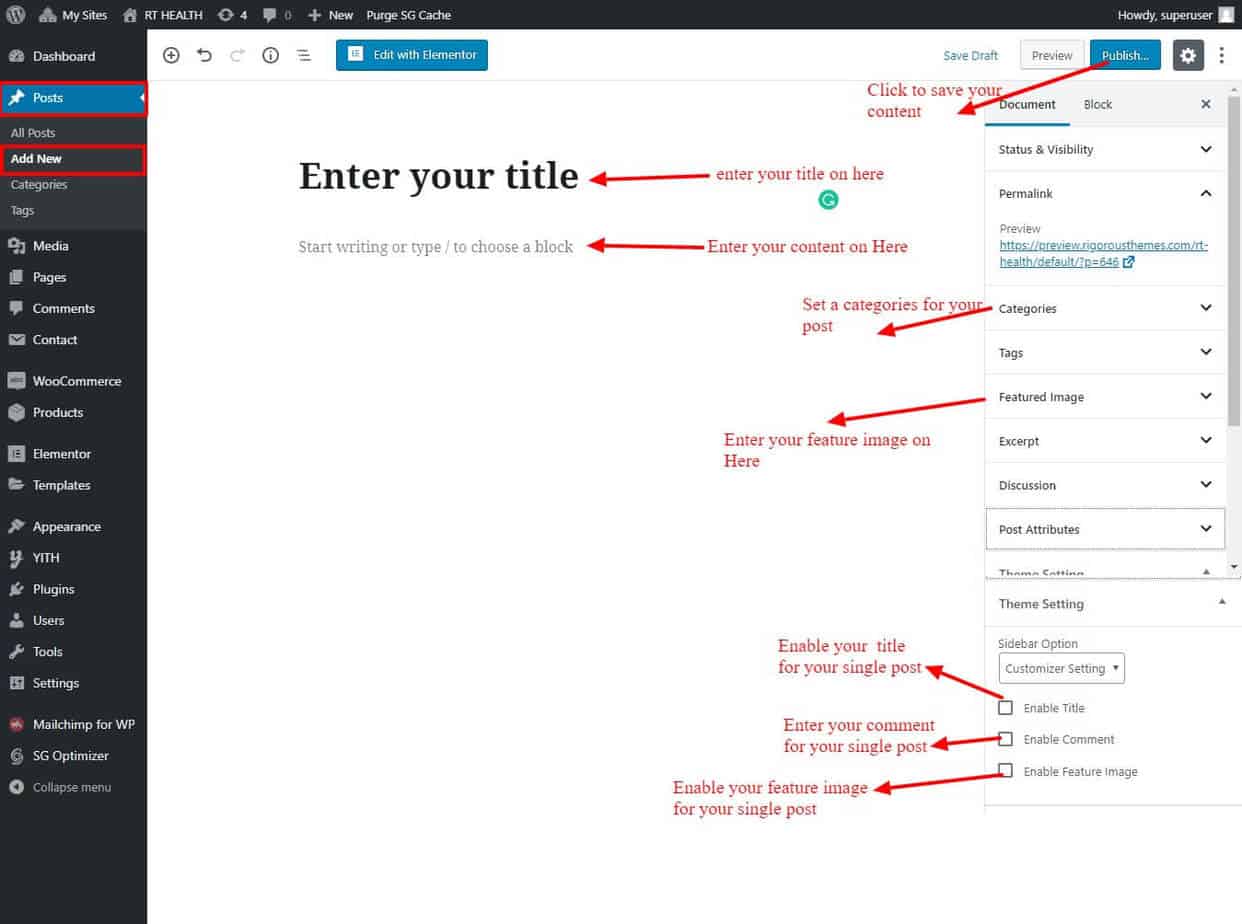
Step to Add New Post
- Go to Post, Click Add New.
- Add Title, Content, Feature Image and Categories.
- Click on Publish.
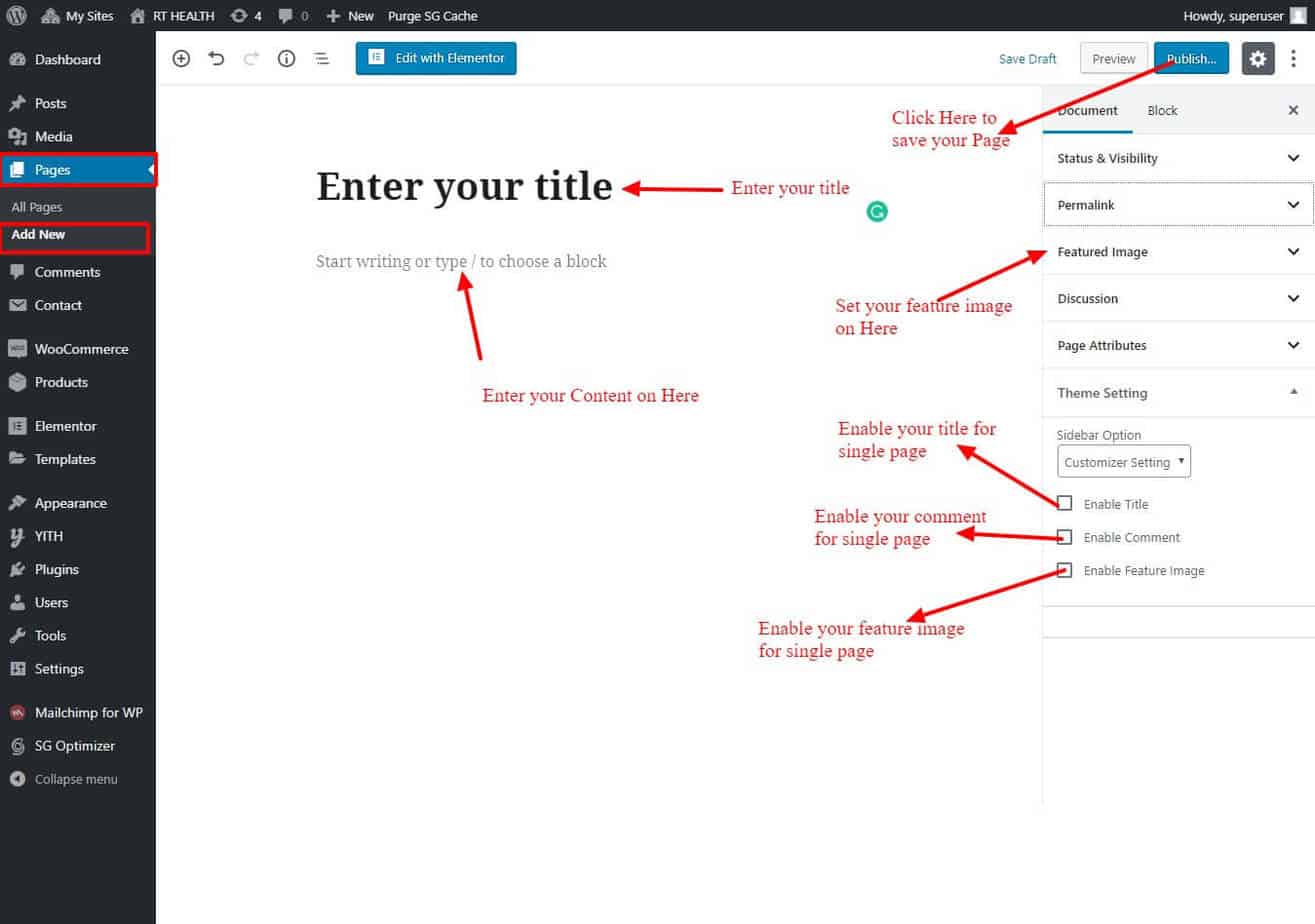
Step to Add New Page
- Go to Page, Click Add New.
- Add Title, Content and Feature Image.
- Click on Publish.
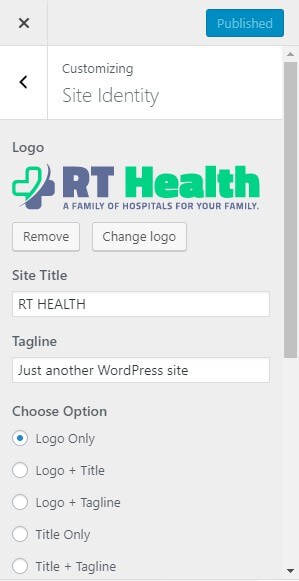
From the Customize section, go to Site Identity. You will see the various option.
- Logo: Main logo of the site.
- Site Title: Main site title of the site.
- Tagline: Tagline (i.e:Description) of the site.Just below site title.
- Choose Option:
- Logo only: This option helps you to enable logo only.
- Logo + Title: This option helps you to enable logo and Title.
- Title Only: This option helps you to enable logo only.
- Title + Tagline: This option helps you to enable logo only.
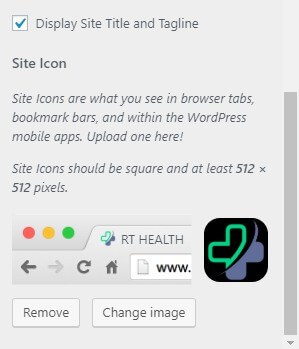
- Display Site Title and Tagline: This option helps you to disable and enable Site Title and tagline in your site.
- Site Icon: Site Icon is used as a browser and app icon for your site.
From the Customize section, go to Color Setting. You will see the following option:
- Header Text Color: Choose Header color using this option for your website.
- Background Color: Choose background color using this option for your website.
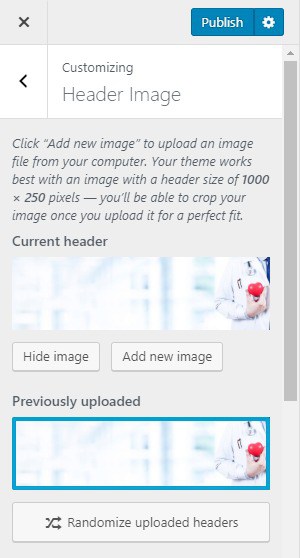
From Customize section, go to Header image. From Header Image, you will have these options:
- Header Image This changes the header image.
- Enable Breadcrumbs:
- Choose Option: You can choose the header like the following option.
can select one Herder image for all page/post. -
Featured Image: You can select featured image as headerd image for all post.
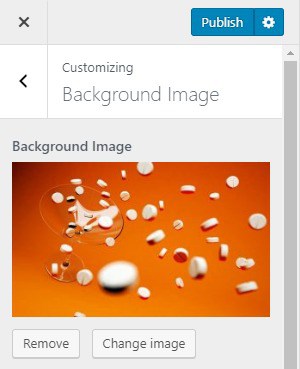
From Customize section, go to Background image. In Background Image, you will have these options:
- Background Image: This option help you to set background image of your website.
- Preset: This option helps you to set preset option.
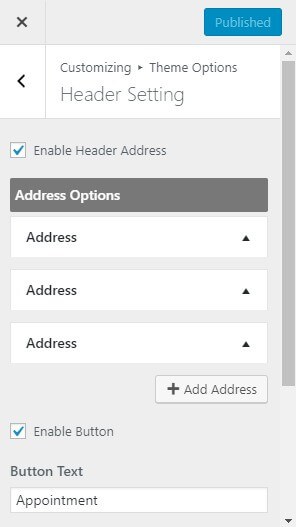
From Customize section, go to Theme Options > Header Setting. In Header Setting you will see:
- Enable Header Address: This option helps you to enable/disable Header address.
- Address Options: This option helps you to set Address by using the repeater
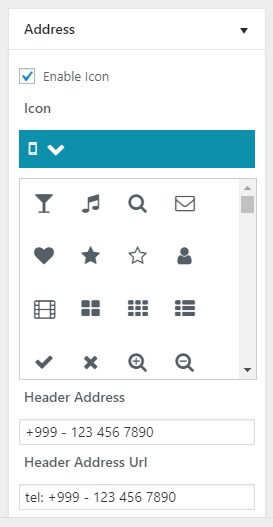
- Address:
- Enable Icon: This option helps you to enable/disable icon on the address.
- Header Address: This option helps you to put your address in the header.
- Header Address Url: This option helps you to put your address Url.
- Header Address Description: This option helps you to put your address description on your site.
- Address:
-
Enable button: This option helps you to enable/disable Header button. - Button Text
: This option helps you to edit the button text. - Button Type:
This option helps you to select button type.there are 2 option for it. - popup:
This option helps you to toggle content in popup mode. - Select About Us Page:
This option helps you to select a page for a popup.
- Select About Us Page:
- Url: This option helps you to select a page URL for the header button.
- Button Url: This option helps you to put button Url on here.
- Button Url: This option helps you to put button Url on here.
- popup:
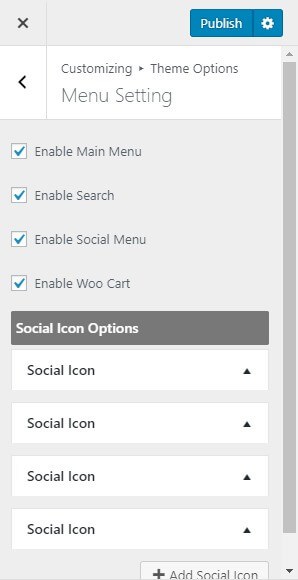
From Customize section, go to Theme Options > Menu setting. In Menu setting you will see:
- Enable Main Menu: This option helps you to enable/disable Main menu.
-
Enable Search: This option helps you to enable/disable Search. - Enable Social Menu: This option helps you to enable/disable Social Menu.
- Enable Woo Cart: This option helps you to enable/disable Woo Cart.
- Social Icon Options:
- Social Icon:
- Enter Url: Enter your social media url on Here.
- Add Social Icon: click Here to add new social icon/media.
- Social Icon:
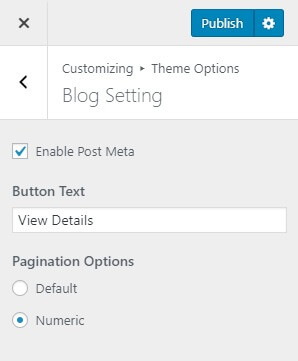
From Customize section, go to Theme Options > Blog Setting. In Blog Setting you will see:
- Enable Post Meta: This option helps you to enable/disable Post Meta.
- Button Text: This option helps you to edit button text.
- Pagination Options: Here you will see Pagination options for your site.
- Default: This option helps you to set Default pagination in your site.
- Numeric: This option helps you to set numeric pagination in your site.
From the Customize section, go to Theme Options > General Setting. In General Setting you will see:
- Sidebar Layout Options:
Right Sidebar: This option helps you to set Right sidebar in your site. Left Sidebar: This option helps you to set Left sidebar in your site. No Sidebar: This option helps you to set no sidebar in your site.
From Customize section, go to Theme Options > Footer Setting.In Footer Setting, You will see the various option.:
- Copyright Text: This option helps you to edit copyright Text.
- Enable Back to Top: This option helps you to Enable/disable Back to Top.
To create menu, you need to go to Admin Panel > Appearance > Menu . OR You need to create menu from Customize > Menus > Create Menu .You can create more menus in similar way.After creating menu you have to set the Location.
Widgets are one of the most important aspects of this theme. default and one special widgets are specially built for the front page so that most of your content can be categorized easily and be accommodated to feature in the front page.
- From Customize section, go to Widgets.
- From Widgets, you will see different sections to add widget where you will be able to Add a Widget or Remove widgets by going to a particular widget section.
- And the added widget will be displayed in a particular section that you have added.
- Note: Make sure to add proper widgets in proper widget area for the best result.
Available Widget Area
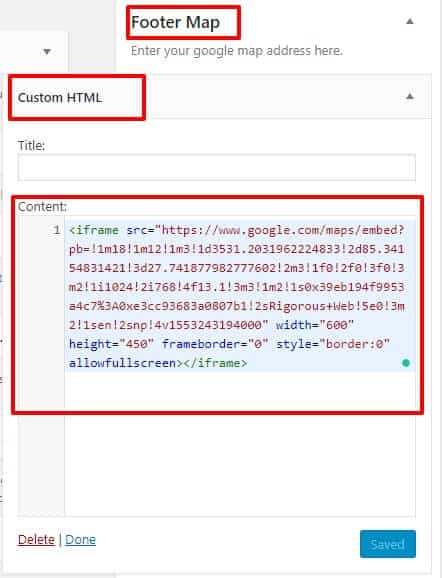
- Footer map: Here you can put the google iframe inside the text widget/ Custom HTML to show your map location in footer part.
- Footer 2: Here you can put default widget.
- Footer 3: Here you can put default widget.
- Shop Sidebar: Here you can put default widget that comes only in shop pages.
The widgets that are available in the theme are described below:
- RT: Social Media: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
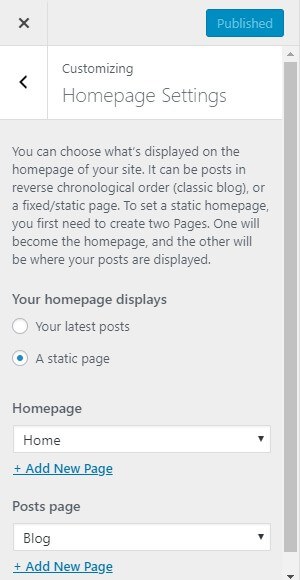
From Customize section, go to Homepage Setting you will see two option.This option help you to set home page and blog page as your choice.