BUSINESS HUB PRO
Table of Contents
- 1.THEME INSTALLATION
- 2.HOW TO SETUP FRONT PAGE AS SHOWN IN THE DEMO?
- 3.HOW TO MANAGE SITE TITLE, LOGO, TAGLINE, SHOW AND SITE ICON?
- 4.HOW TO MANAGE COLORS SETTING?
- 5.HOW TO MANAGE HEADER IMAGE?
- 6.HOW TO MANAGE BACKGROUND IMAGE?
- 7.HOW TO MANAGE MENUS?
- 8.HOW TO CREATE A MENU?
- 9.HOW TO CHANGE MENU LOCATIONS?
- 10.HOW TO ADD WIDGETS?
- 11.HOW TO MANAGE STATIC FRONT PAGE?
- 12.HOW TO MANAGE THEME OPTIONS?
- 12.1.HOW TO MANAGE HEADER OPTIONS?
- 12.2.HOW TO MANAGE SLIDER OPTIONS?
- 12.3.HOW TO GET A QUOTE?
- 12.4.HOW TO MANAGE HOME SECTIONS?
- 12.5.HOW TO MANAGE TESTIMONIALS?
- 12.6.HOW TO MANAGE ACTIVITIES?
- 12.7.HOW TO MANAGE PRICING PLANS?
- 12.8.HOW TO MANAGE CLIENT WIDGET?
- 12.9.HOW TO MANAGE SOCIAL LINKS?
- 12.10.HOW TO MANAGE POST OPTIONS?
- 12.11.HOW TO MANAGE FONT SETTING?
- 12.12.HOW TO MANAGE FOOTER?
- 13.HOW TO MANAGE ADDITIONAL CSS?
- 14.HOW TO RESET ALL SETTINGS?
After you download your theme from Rigorous Themes, you can choose either of the approaches given below to install your theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate business-hub-pro.zip Theme in your computer.
- Select business-hub-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip business-hub-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Business Hub Pro Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activated and go through the following options to set up the theme step wise.
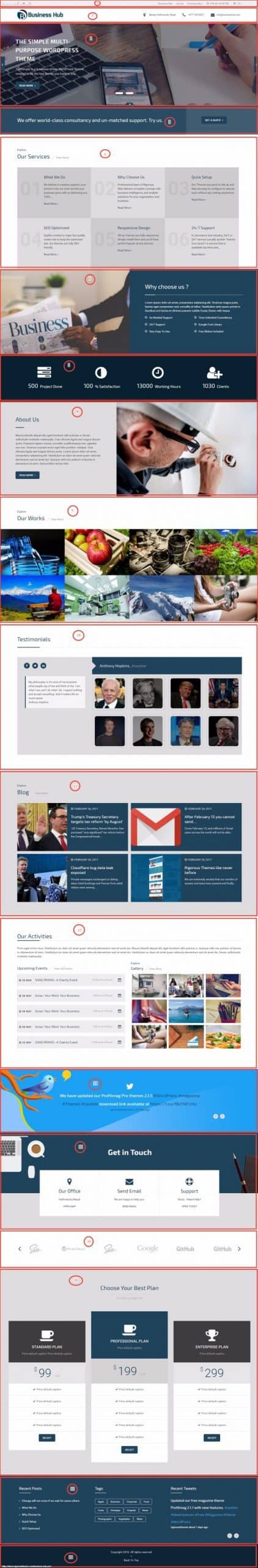
The demo is divided into different section as shown in the image below:
The different sections are described below:
-
- Top Header Section: This section is setup from Admin Panel / Appearance / Customize / Theme Options / Header Options.
- Site Identity and Primary Menu Section: The Site Identity section is setup from Admin Panel / Appearance / Customize / Site Identity and for Primary Menu section you need to setup from Admin Panel / Appearance / Customize / Theme Options / Header Options.
Refer below How to manage Site Title, Logo, Tagline and Site Icon? and How to manage Menus? for more detail.
- Featured Slider Section: This section is setup from Admin Panel / Appearance / Customize / Theme Options / Slider.
Refer below How to manage Slider Options? for more detail. - Get A Quote Section: This section is setup from Admin Panel / Appearance / Customize / Theme Options / Get a Quote.
Refer below How to Get a Quote? for more detail. - Our Services Section: This section is setup from Admin Panel / Appearance / Customize / Theme Options / Home Sections.
Refer below How to manage Home Sections? for more detail. - Why Choose us Section: This section is setup from Admin Panel / Appearance / Customize / Theme Options / Home Sections.
Refer below How to manage Home Sections? for more detail. - Counter Up Section: This section is setup from Admin Panel / Appearance / Customize / Widgets/ Counter Up.
Refer below How to add Widgets? for more detail. - About/Welcome Section: This section is setup from Admin Panel / Appearance / Customize / Theme Options / Home Sections.
Refer below How to manage Home Sections? for more detail. - Our Works Section: This section is setup from Admin Panel / Appearance / Customize / Theme Options / Home Sections.
Refer below How to manage Home Sections? for more detail. - Testimonial Section: This section is setup from Admin Panel / Appearance / Customize / Theme Options / Testimonials.
Refer below How to manage Testimonials? for more detail. - Our Blogs Section: This section is setup from Admin Panel / Appearance / Customize / Theme Options / Home Sections.
Refer below How to manage Home Sections? for more detail. - Our Activities Section: This section is setup from Admin Panel / Appearance / Customize / Theme Options / Activities.
Refer below How to manage Home Activities? for more detail. - Twitter Feeds: This section is setup from Admin Panel / Appearance / Customize / Widgets / Twitter Feeds.
Refer below How to Add Widgets? for more detail. - Get in Touch: This section is setup from Admin Panel / Appearance / Customize / Widgets / Get in Touch.
Refer below How to Add Widgets? for more detail. - Client Widget: This section is setup from Admin Panel / Appearance / Customize /Theme Options / Client Widget.
Refer below How to manage Client Widget? for more detail. - Pricing Plan: This section is setup from Admin Panel / Appearance / Customize /Theme Options / Pricing Plan.
Refer below How to manage Pricing Plans? for more detail. - Footer Widget Section: This section is setup from Admin Panel / Appearance / Customize / Theme Options / Widgets.
Refer below How to add Widgets? for more detail. - Footer Copyright Section: To setup this section you need to go to Admin Panel / Appearance / Customize / Theme Options / Footer.
Refer below How to manage Copyright Text? for more detail.
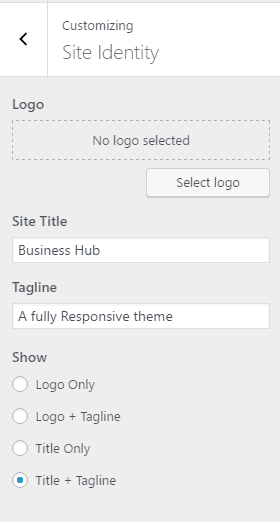
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo ( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title:It changes the main site title of the site.
- Tagline:It changes the tagline (i.e:Description) of the site.Just below site title.
- Show:There are various options available for displaying about the Site. They are:
- Logo only
- Logo+Tagline
- Title Only
- Title+ Tagline
You can check any of the above options as per your requirement.
- Site Icon:The Site Icon is used as a browser and app icon for your site.Icon must be square, and at least 512px wide and tall.
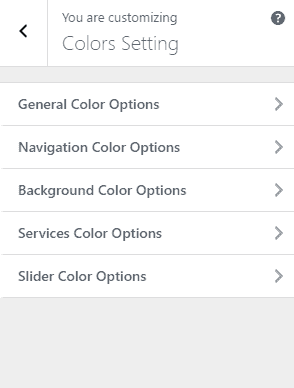
1. From Customize section, go to Colors Setting..
2. Under Colors Setting you will see different section color options. They are:
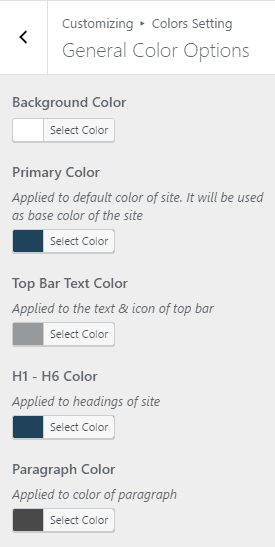
- General Color Options: In this section you will see different color options. Now change the color as per your need.
- Navigation Color Options: In this section you will see different color options. Now change the color as per your need.
- Background Color Options: In this section you will see different color options. Now change the color as per your need.
- Services Color Options: In this section you will see different color options. Now change the color as per your need.
- Slider Color Options: In this section you will see different color options. Now change the color as per your need.
1. From Customize section, go to Header Image.
2. Select the image for Header section available on media library or upload from the other location.
3. If the preview is fine, click on “Save and Publish to apply recently uploaded logo.
Note:The theme recommends a Header Size of 1000px X 250px.
1. From Customize section, go to Background Image.
2. Select the image for Backgroud available on media library or upload from the other location.
3. If the preview is fine, click on “Save and Publish to apply recently selected/uploaded image as Background Image.
After you select any specified image,you will see Preset section.
In Preset section, you will see various options for adjusting the image size.
- Default
- Fill Screen
- Fit to Screen
- Custom
- Repeat
-
- Overall, These Options help to maintatin below features of
Background Image.
- Image Postion: You can adjust the image position according to the arrow.
- Image Size: You will be able to choose various options from the dropdown. (Fit to screen , original , Fill Screen) you can chose any as your requirement .
- Repeat Background Image: You can check this to repeat the background image .
- Scroll with Page: You can check this option to scroll the image with the page .
- Background Color: You will also see different color options for Background Image. Now change the color as per your need.
1. From Customize section, go to Menus.
2. From Menus, click “Add a Menu” button and you will be able to create a menu.
3. Now, click Add Items while adding pages and Remove to remove pages according to your requirement to the specified Menu.
4.You can create more menus in a similar way.After creating and adding pages to the Menu, you need to set location to that menu.
1. From Customize section, go to Menus and inside it you will find Menu Locations.
2. In those Menu Locations, You can add Menus.Here, you will see those before created Menu in the drop down of each Menu Location .
3.If the preview looks fine, save the changes by clicking on Save and publish button.
You can also see different display locations inside each specified Menus.You can check or uncheck it as per requirement.
1. From Customize section, go to Widgets.
2. From Widgets, you will see different sections to add widget where you will be able to Add a Widget or Delete widgets by going to particular widget section.You can add any number of widgets in each section as your wish.
3. These added widget will be displayed in particular section that you have added.
You can add various Widgets in this Widget area. They are:
- Sidebar:Add the widget in sidebar according to your need.
- Footer One:Add the widget in first footer section according to your need.
- Footer Two:Add the widget in second footer section according to your need.
- Footer Three:Add the widget in third footer section according to your need.
- Footer Four: Add the widget in fourth footer section according to your need.
- Counter Up:You can add Counter Up widget here.
- Get in Touch:You can add Get in Touch widget here.
- Twitter Feeds:You can add Recent Tweets widget here..
1.From Customize section, go to Static Front Page .
2.From Static Front Page, You will be able to set any page as A Static page and you will find Your Latest Posts page option as well.
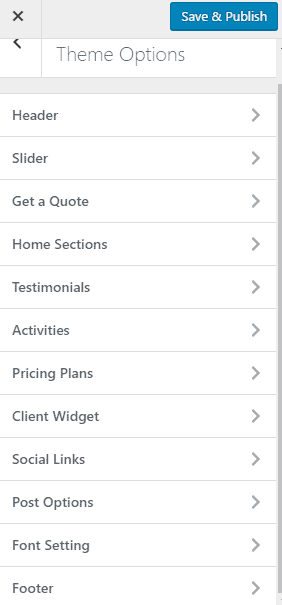
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see different sections. They are:
The above sections are described below:
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Header.
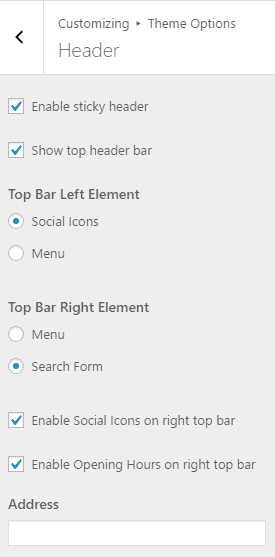
3. In Header Options, you will see:
- Enable Sticky Header: To check or uncheck whether to make header sticky or not.
- Show top header bar: To check or uncheck whether to show or not the top header bar.
- Top bar left element: To display either Social links or Menu in Top bar left part of the site.
- Top bar right element: To display either Search form or Menu in Top bar right part of the site.
- Enable Social Icons on right top bar: To check or uncheck whether to enable Social Icons on right top bar or not.
- Enable Opening Hours on right top bar: To check or uncheck whether to enable opening hours on right top bar or not.
- Address: To enter the Address.
- Telephone: To enter the telephone number.
- Email: To enter the email.
- Opening Hours: To enter the opening hours.
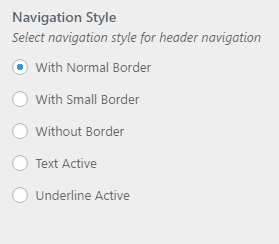
- Navigation Style: To select navigation style for header navigation.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Slider.
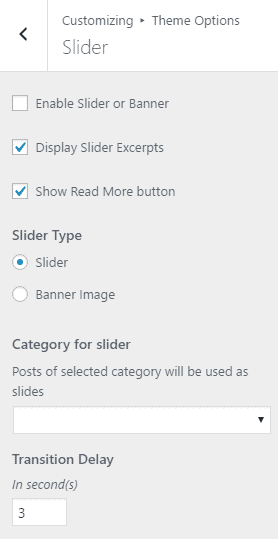
3. In Slider Options, you will see:
- Enable Slider or Banner: To check or uncheck whether to display slider or not.
- Display Slider Excerpts: To check or uncheck whether to display the slider excerpts or not.
- Show Read More button: To check or uncheck whether to display Read more button or not .
- Slider Type: To choose slider type either slider or banner image.
- Category for Slider: To choose which category to display in the slider.
- Transition Delay: To set transition delay.
- Transition Duration: To set transition duration.
1. From Customize section, go to Theme Options.
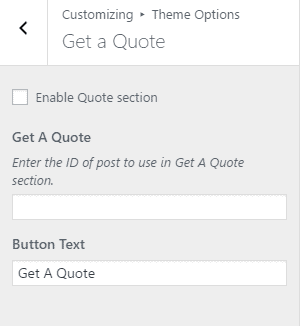
2. From Theme Options, you will see Get a Quote.
3. In Get a Quote Option, you will see:
- Enable Quote Section: To check or uncheck whether to enable quote section or not.
- Get a Quote: To enter the ID of post to use in Get a Quote section..
- Button Text: To enter the text to display in button.
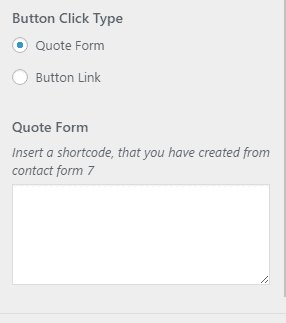
- Button Click Type: To select button click type.
- Quote Form: To insert a short code of contact form.
1. From Customize section, go to Theme Options.
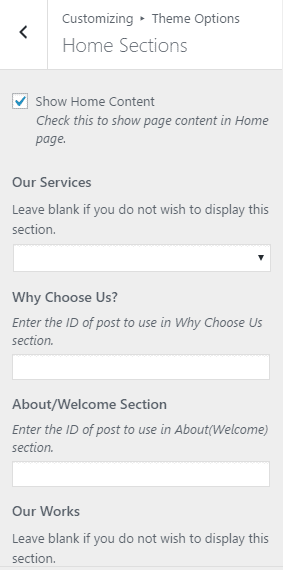
2. From Theme Options, you will see Home Sections.
3. In Home Sections, you will see:
- Show Home content: To check or uncheck whether to display Home content or not.
- Our Services: To select any category from the drop down to display in this section.
- Why Choose Us:To enter the Id of any post to display in this section.
- About/Welcome Section: To enter the Id of any post to display in this section.
- Our Works: To select any category from the drop down to display in this section.
- Our Blogs: To select any category from the drop down to display in this section.
- Heading Alignment: To select the display of heading of each section in home page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Testimonials.
3. In Testimonials, you will see:
- Enable Testimonial Section: To enable or disable the testimonial section.
- Heading: To display default heading.
- Select no. of testimonials:To select no. of testimonial posts to display.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Activities.
3. In Activities, you will see:
- Enable Activities section: To enable or disable the Activities section.
- Heading: To display default heading
- Intro text for Activity:To enter the introduction text for activity.
- Event Calendar: To enter the Id of page to use in left part of Activities.
- Gallery:To enter the Id of page to use in right part of Activities.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pricing Plans.
3. In Pricing plans, you will see:
- Enable Pricing plans: To enable or disable the Pricing plan section.
- Pricing Plan: To insert a short code of Pricing Plan.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Client Widget.
3. In Client Widget, you will see:
- Enable Pricing plans: To enable or disable the Client Widget section.
- No. of clients: To enter the no. of clients widget.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Social links.
3. In Social links, you have to enter the link for various social sites available here.

1. From Customize section, go to Theme Options.
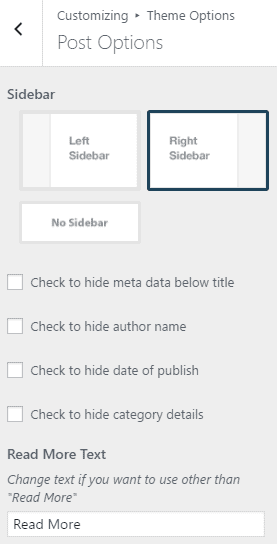
2. From Theme Options, you will see Post Options.
3. In Post Options, you will see:
- Sidebar: To choose between left sidebar, right sidebar and no sidebar.
- Check to hide meta data below title: To check or uncheck whether to hide meta data below title or not.
- Check to hide author name: To check or uncheck whether to hide author name or not.
- Check to hide date of publish: To check or uncheck whether to hide date of publish or not.
- Check to hide category details: To check or uncheck whether to hide category details or not.
- Read More Text:To enter the text to display in Read More Text.
- Excerpt Length: To choose the length of words.
- Check to show title above image: To check or uncheck whether to show title above image or not.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Font Setting.
3. In Font Setting Option, you can choose the font as per your requirement in various sections.
1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
- You can add your own CSS here.
1.From Customize section, go to Reset Theme Settings.
2.From Reset all Settings, you will be able to see:
-
- Reset all theme settings: This option reset all the theme settings along with custom header and background will be reset to default.
Note: You need to refresh the page to see the changes.