BUSINESS PROCESS PRO
Table of Contents
- 1.THEME INSTALLATION
- 2.THEME ACTIVATION
- 3.RECOMMENDED PLUGINS
- 4.HOW TO SETUP FRONT PAGE AS SHOWN IN THE DEMO?
- 5.HOW TO MANAGE SITE TITLE, LOGO, TAGLINE AND SITE ICON?
- 6.HOW TO MANAGE COLORS OPTIONS?
- 7.HOW TO MANAGE HEADER IMAGE ?
- 8.HOW TO MANAGE BACKGROUND IMAGES?
- 9.HOW TO MANAGE THEME OPTIONS?
- 10.HOW TO MANAGE HOME PAGE OPTIONS?
- 10.1.HOW TO MANAGE SLIDER SETTING OPTION?
- 10.2.HOW TO MANAGE INTRO SECTION OPTION?
- 10.3.HOW TO MANAGE SERVICE SECTION OPTION?
- 10.4.HOW TO MANAGE PRICING SECTION OPTION?
- 10.5.HOW TO MANAGE PORTFOLIO SECTION OPTION?
- 10.6.HOW TO MANAGE TEAM SECTION OPTION?
- 10.7.HOW TO MANAGE TESTIMONIAL SECTION OPTION?
- 10.8.HOW TO MANAGE BLOG SECTION OPTION?
- 10.9.HOW TO MANAGE CONTACT SECTION OPTION?
- 10.10.HOW TO MANAGE CLIENT SECTION OPTION?
- 11.AVAILBALE TEMPLATES AND SETTINGS:
- 12.HOW TO MANAGE TYPOGRAPHY OPTIONS?
- 13.HOW TO MANAGE MENUS?
- 14.HOW TO ADD WIDGETS?
- 15.HOW TO MANAGE HOMEPAGE SETTING?
- 16.HOW TO MANAGE ADDITIONAL CSS?
- 17.UPDATING THEME USING FTP
After you purchase and download your theme from Theme Palace you can choose either of the approaches given below to install your theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate business-process-pro.zip.zip Theme in your computer.
- Select business-process-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip business-process-pro.zip.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Business Process Pro Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
After successfully installing the required theme, you need to activate your theme. Follow given steps to activate the theme.
- Select the Appearance panel, then Themes.
- You will see the Business Process Pro theme in the list.
- Click Activate button.
- After clicking in activate button the theme will be activate.
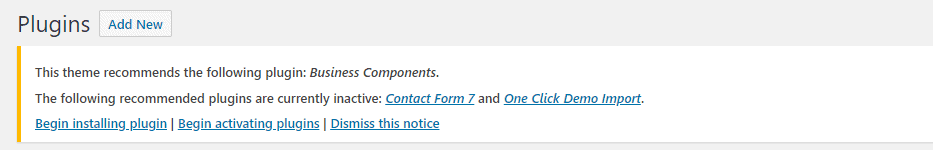
Theme supports some helpful WordPress plugins to enhance your site.
To manage plugins, in admin panel, go to Appearance -> Install Plugins.
After activation of the theme by default you will see the list of posts in home page. You can change home page into sections as shown in the demo . For that you need to setup static front page.
STATIC FRONT PAGE
To set a static front page we need to have a page which can be set as static front page. If you already have page then that’s fine otherwise follow the steps:
- Hover over the “Pages” menu.
- You will see “Add New” under “All Pages”
- Click “Add New“
- You will be redirected to new page from.
- Add title “Home” or any title you want.
- Click publish.
To show blogs posts then you need to create blog page too. Follow above steps and create “Blog” page or any title you want to give for blog page. Now that we have both“Home” and “Blog” page, we are ready to set static front page. Follow the steps to set static front page:
- Hover over “Appearance”
- Click “Customize”
- Go to Static Front Page.
- From Static Front Page section
- Choose “A static page” option under “Front page displays” title.
- You will be able to set any page as a static front page and blog page as shown on the image below.
- Click “Save & Publish” button to save changes.
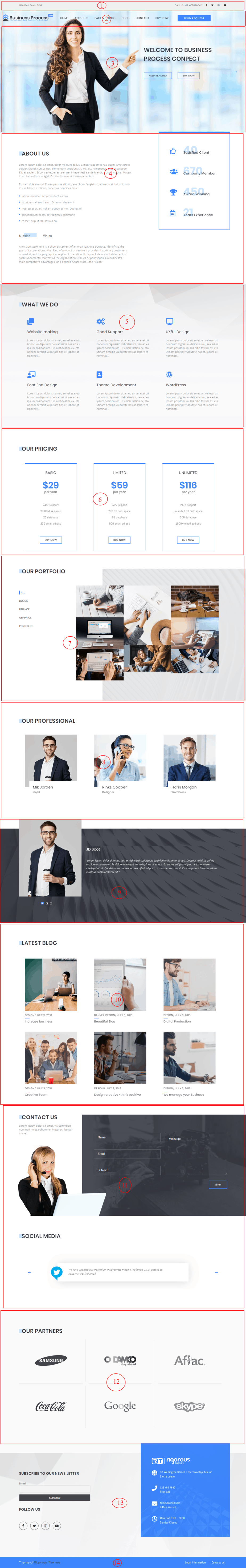
The demo is divided into different section as shown in the image below:
The different sections are described below:
-
- Top Header Section : This section is setup from Admin Panel / Appearance / Customize / Theme Options / Header Settings To enable this section make sure to check the option “Enable Top Header”. In demo “Phone Number” is selcted in Top Left and the social menu is also enabled in Header Option and “Opening Timing” is selected in Top Right Header Option. Refer below How to manage theme available widgets? for more detail.
- Site Identity and Primary Menu Section: The Site Identity section is setup from Admin Panel / Appearance / Customize / Site Identity and for Primary Menu section you need to create a menu and assign its location to Primary Menu going to Admin Panel / Appearance / Customize / Menus / Menu Location. Social Icon, Home Icon, Search Icon in Header is enabled/disabled from Admin Panel / Appearance / Customize / Theme Options/ Header Setting. Refer below How to manage Site Title, Logo, Tagline and Site Icon? , How to manage Menus? and How to manage Header Setting? for more detail.
- Featured Slider Section: This section is setup customizer.So you need to go to Admin Panel / Appearance / Customize / Home Page Options / Slider Setting Section and set the sliders. Refer below How to manage Slider Setting? for more detail.
- About US Section: This section is setup from customizer.So you need to go to Admin Panel / Appearance / Customize / Home Page Options / Intro Section and manage the setting accordingly. Refer below How to manage Intro section? for more detail.
- What we do Section: This section is setup from customizer.So you need to go to Admin Panel / Appearance / Home Page Options / Service Section and manage the setting accordingly. Refer below How to manage service section? for more detail.
- Our Pricing Section: This section is setup from customizer.So you need at first add the pricing from the Pricing Table menu from the Admin panel then go to Admin Panel / Appearance / Customize / Home Page Options / Pricing Options and manage the setting accordingly. Note: You need to activate the plugin “Business Components” for this section to appear and work. Refer below How to manage Pricing Section? for more detail.
- Our Portfolio Section: This section is setup from customizer.So you need at first add the post from the Portfolio menu from the Admin panel then go to Admin Panel / Appearance / Customize / Home Page Options / Portfolio Options and manage the setting accordingly. Note: You need to activate the plugin “Business Components” for this section to appear and work. Refer below How to manage Portfolio Section? for more detail.
- Our Professionals section This section is setup from customizer.So you need at first add the teams from the Team menu from the Admin panel then go to Admin Panel / Appearance / Customize / Home Page Options / Team Options and manage the setting accordingly. Note: You need to activate the plugin “Business Components” for this section to appear and work. Refer below How to manage Team Section? for more detail.
- Testimonial Section This section is setup from customizer.So you need to go to Admin Panel / Appearance / Customize / Home Page Options / Testimonial Section and manage the setting accordingly. Refer below How to manage Testimonial section? for more detail.
- Latest blog Section: This section is setup from customizer.So you need to go to Admin Panel / Appearance / Customize / Home Page Options / Blog Section and manage the setting accordingly. Refer below How to manage Blog section? for more detail.
- Contact us Section: This section is setup from customizer.So you need to go to Admin Panel / Appearance / Customize / Home Page Options / Contact Section and manage the setting accordingly. Refer below How to manage Contact section? for more detail.
- Our Partners section This section is setup from customizer.So you need to go to Admin Panel / Appearance / Customize / Home Page Options / Client Section and manage the setting accordingly. Refer below How to manage Client section? for more detail.
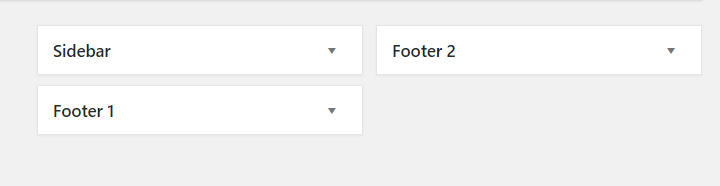
- Footer Widget Section: This section is setup from widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Footer 1, Footer 2 widget area and add widgets Business Process: Follow us in footer 1 widget area, subcription widget in Footer 2 widget area respectively. Refer below How to manage theme available widgets? for more detail.
- Footer Section: This section is setup fromAdmin Panel / Appearance / Customize / Theme Options / Footer Settings. As for the menu at right corner, you need to assign the menu in “Footer Menu ” location from Admin Panel / Appearance / Customize / Menus / Menus Location. Refer below How to manage theme General settings? for more detail.
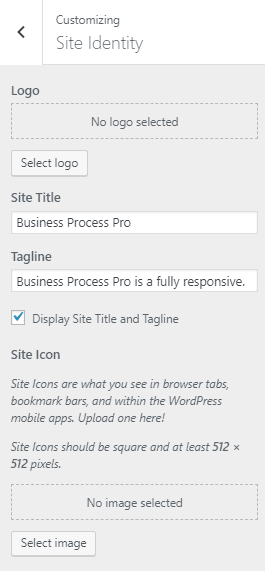
- From Customize section, go to Site Identity.
- From Site Identity, you will be able to add various options related to site identity like:
-
- Logo ( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: It allow to enable and disable the Site Title and Tagline.
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square, and at least 512px wide and tall.
- From Customize section, go to Colors Options..
- From Colors Options, you will see Header Text Colour & Background Colour Options sections.
-
- Header Text Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Header Text Colour. - Background Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Background Colour.
- Header Text Color: Select the color available in the options.
- From Customize section, go to Header Image.
- In Header Image Options you will see:
-
- Select the header image of your choice . You can also set suggested image as header image.
If the preview is fine, click on Save and Publish to apply the recently selected image as Header image.
- Select the header image of your choice . You can also set suggested image as header image.
1. From Customize section, go to Background Image.
2. In Background Image Options you will see:
- Background Image: Select the image for Background available on media library or upload from the other location.
If the preview is fine, click on Save and Publish to apply recently selected/uploaded image as Background Image.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see different sections. They are:
The above section are described below:
1. From Customize section, go to Theme Options.
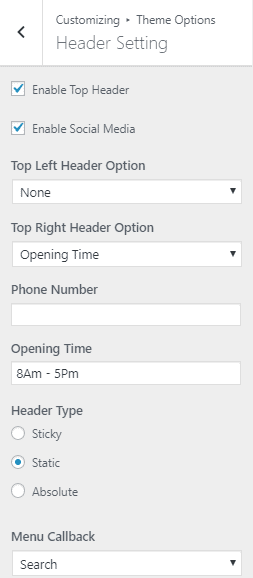
2. From Theme Options, you will see Header Settings Options.
3. In Header Settings Options you will see:
- Enable Top Header: This option disable/enable the Top header.
- Enable Social Media: This option disable/enable the social icon in header.
- Top Left Header Option: This option allows you to chose the option from the dropdown to display any of the options in left Header.
- Top Right Header Option: This option allows you to chose the option from the dropdown to display any of the options in right Header.
- Phone Number: This option allows you to enter Phone number.
- Opening Time: This option allows you to enter the time.
- Header Type: This option enable you to choose the different header type from available options.
- Menu Callback: This option enable to display search bar or menu or the custom HTML.
1. From Customize section, go to Theme Options.
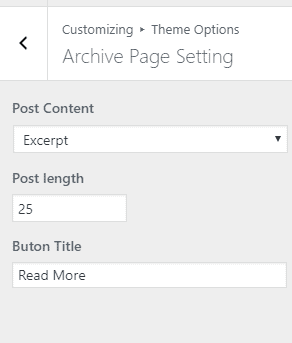
2. From Theme Options, you will see Archive Settings Options.
3. In Archive Settings Options you will see:
- Post Content: This option allow you to either display the excerpt or the full length of content in the archive pages.
- Post Length: This option allow you to define the no of text you can show for the post if you chose excerpt option in above option.
- Button Title: This option allow you to enter the button text displayed on every post.
1. From Customize section, go to Theme Options.
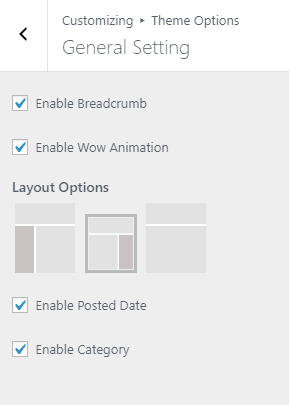
2. From Theme Options, you will see General Settings Options.
3. In General Settings Options you will see:
- Enable Breadcrumb: This option allows to enable/disable breadcrumb.
- Enable Wow Animation: This option allows you to enable/disable wow animation.
- Enable Layout Options: This option allows you to chose the layout for your pages from three available option i.e Page with left sidebar, Page with right sidebar and page with no sidebar.
- Enable Posted date: This option allows you to enable/disable the posted date of the blog post in archive pages.
- Enable category: This option allows you to enable/disable the category displayed in archive page.
1. From Customize section, go to Theme Options.
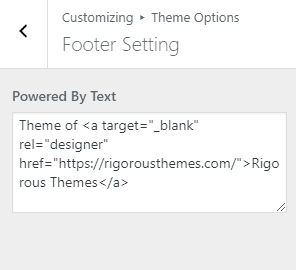
2. From Theme Options, you will see Footer Settings Options.
3. In Footer Settings Options you will see:
- Powered By Text: This option allows to change the powered by text.
1. From Customize section, go to Theme Options.
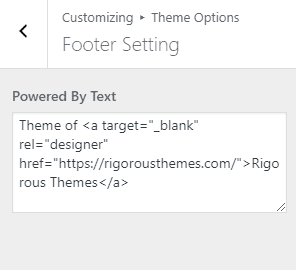
2. From Theme Options, you will see Footer Settings Options.
3. In Footer Settings Options you will see:
- Powered By Text: This option allows to change the powered by text.
1. From Customize section, go to Home Page Options.
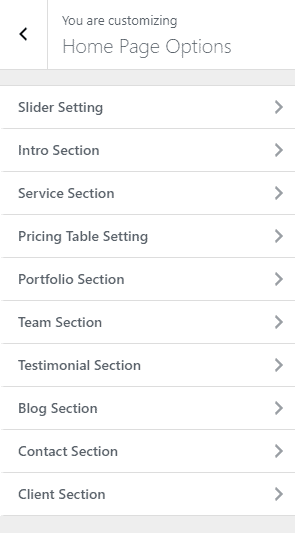
2. From Home Page Options, you will see different sections. They are:
The above section are described below:
1. From Customize section, go to Home Page Options.
2. From Home Page Options, you will see Slider Setting Options.
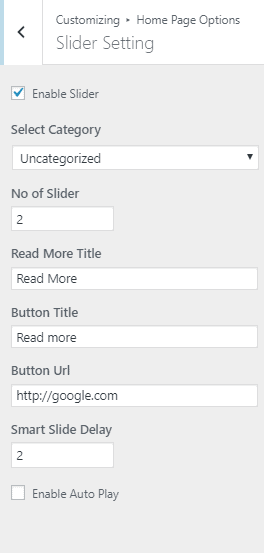
3. In Slider Setting Options Options you will see:
- Enable Slider: This option disable/enable the featured slider section.
- Select Category: This option allows you to chose your desired category to display on the slider section.
- No of Slider: This option helps you to manage the no of slids to display.
- Read More Title: This option allows you change the text that displays on the button of the slider.
- Button Title: This option allows you change the text that displays on the button of the slider.
- Button URL: This option allows you to enter custom URL.
- Smart Slide Delay: This option allows to manage the delay timing of the slider.
- Enable Auto Play: This option allows to enable/disable the auto play feature of the slider.
1. From Customize section, go to Home Page Options.
2. From Home Page Options, you will see Intro Section Option.
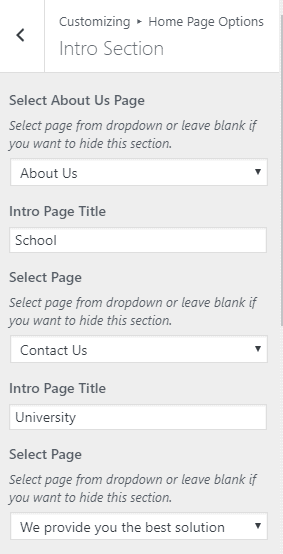
3. In Intro Section Option you will see:
- Select About Us Page: This option allows you to select the page to display in this section.
- Intro Page Title: This option allows you to change the intro page title.
- Select Page: This option allows you to select the page to display in this section.
- Intro Page Title: This option allows you to change the intro page title.
- Select Page: This option allows you to select the page to display in this section.
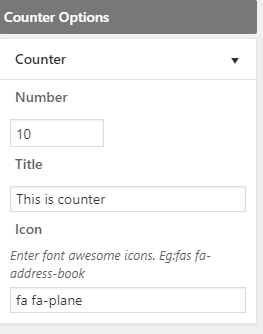
- Enable Counter: This option allows you to enable/disable the counter section.
- Number: This option allows you to enter your preffered number to display on the counter section.
- Title: This option allows you to enter the title for the particular counter.
- Icon: This option allows you to enter the icon class to display the icon relevant to the title of the counter.
1. From Customize section, go to Home Page Options.
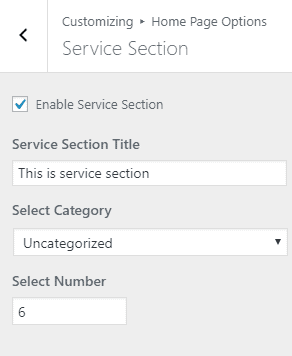
2. From Home Page Options, you will see Service Section Option.
3. In Service Section Option you will see:
- Enable Service Section: This option allows you to enable/disable the service section.
- Service Section Title: This option allows you to change the service section title.
- Select Category: This option allows you to select the category to display in this section.
- Select Number: This option allows you to enter your preferred number to limit the no of post to display.
1. From Customize section, go to Home Page Options.
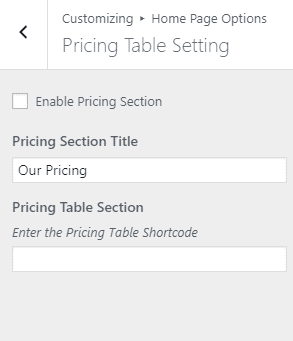
2. From Home Page Options, you will see the Pricing Section Option.
3. In the Pricing Section Option you will see:
- Enable Pricing Section: This option allows you to enable/disable the Pricing section.
- Pricing Section Title: This option allows you to change the pricing section title.
- Pricing Table Section: This option allows you to enter the pricing table shortcode
Note: You need to enable the plugin “Business Components” for this section to work.
1. From Customize section, go to Home Page Options.
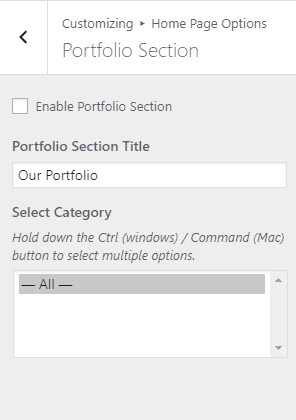
2. From Home Page Options, you will see the Portfolio Section Option.
3. In the Portfolio Section Option you will see:
- Enable Portfolio Section: This option allows you to enable/disable the Pricing section.
- Portfolio Section Title: This option allows you to change the pricing section title.
- Select Category: This option allows you to chose the category that you have added from the menu “Portfolio” form the dashboard.
Note: You need to enable the plugin “Business Components” for this section to work.
1. From Customize section, go to Home Page Options.
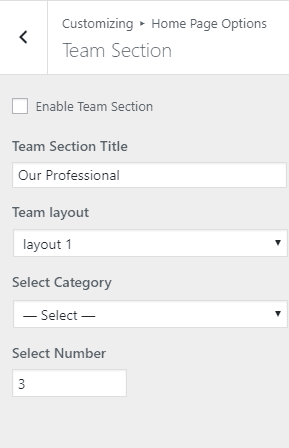
2. From Home Page Options, you will see the Team Section Option.
3. In the Team Section Option you will see:
- Enable Team Section: This option allows you to enable/disable the Pricing section.
- Team Section Title: This option allows you to change the pricing section title.
- Team layout: This option allows you to chose the layout for team section.
- Select Category: This option allows you to chose the category.
- Select Number: This option allows you to control the no of team to display in the team section
Note: You need to enable the plugin “Business Components” for this section to work.
From Customize section, go to Home Page Options.
2. From Home Page Options, you will see Testimonial Section Option.
3. In Testimonial Section Option you will see:
- Enable Testimonial Section: This option allows you to enable/disable the testimonial section.
- Upload a Background Image: This option allows you to change the background image for this section.
- Select Category: This option allows you to select the category to display in this section.
- Select Number: This option allows you to enter your preferred number to limit the no of post to display.
1. From Customize section, go to Home Page Options.
2. From Home Page Options, you will see Blog Section Option.
3. In Blog Section Option you will see:
- Enable Blog Section: This option allows you to enable/disable the blog section.
- Blog Layout: This option allows you to chose the layout for the blog section as per your choice.
- Blog Section Title: This option allows you to change the blog section title.
- Select Category: This option allows you to select the category to display in this section.
- Select Number: This option allows you to enter your preferred number to limit the no of post to display.
1. From Customize section, go to Home Page Options.
2. From Home Page Options, you will see Contact Section Option.
3. In Contact Section Option you will see:
- Enable Contact Section: This option allows you to enable/disable the Contact section.
- Contact Section Title: This option allows you to change the contact section title.
- Contact Section Description: This option allows you to add the description.
- Upload Image: This option allows you to upload the image of your choice to display in this section.
- Contact Form Shortcode: This option allows you to enter the shortcode that is generated from the plugin shortcode
1. From Customize section, go to Home Page Options.
2. From Home Page Options, you will see Client Section Option.
3. In Client Section Option you will see:
- Enable Client Section: This option allows you to enable/disable the Client section.
- Client Section Title: This option allows you to change the Client section title.
- Contact Section Description: This option allows you to add the description.
- Client Logo Option: This option allows you to upload the image as the client logo.
- Select Image: This option allows you to upload the image.
- Remove Image: This option allows you to remove the image.
You will find 4 different templates available in the theme
The above templates are described below:
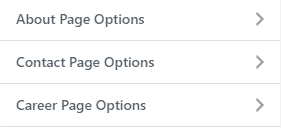
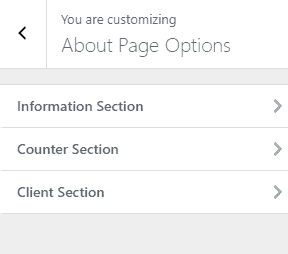
1. From Customize section, go to About Page Options.
2. From About Page Options, you will see different sections. They are:
The above section are described below:
1. From Customize section, go to About Page Options.
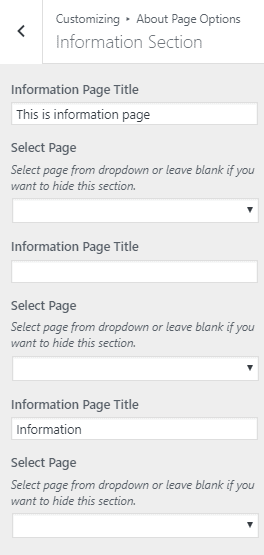
2. From About Page Options, you will see Information Section Option.
3. In Information Section Option you will see:
-
- Information Page Title: This option allows you to enter the information page title.
- Select Page: This option allows you to chose your desired page to display in the information section.
You will get to chose Three different page here.
1. From Customize section, go to About Page Options.
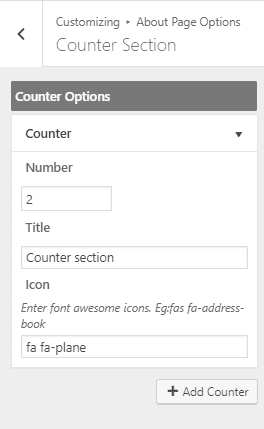
2. From About Page Options, you will see Counter Section Option.
3. In Counter Section Option you will see:
- Add Counter: This option allows you to add the counters.
- Number: This option allows you to enter the no to display on the counter section.
- Title: This option allows you to enter the title.
- Icon: This option allows you to enter the icon suitable for your counter.
1. From Customize section, go to About Page Options.
2. From About Page Options, you will see Client Section Option.
3. In Client Section Option you will see:
- Client Section Title: This option allows you to enter the title for client section.
- Add Logo: This option allows you to add the logo.
1. From Customize section, go to Contact Page Options.
2. From Contact Page Options, you will see a section. It is:
The above section is described below:
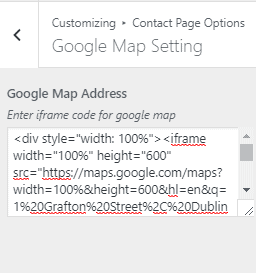
1. From Customize section, go to Contact Page Options.
2. From Contact Page Options, you will see Google Map setting Option.
3. In Google Map setting Option you will see:
- Google Map Address: This option allows you to enter iframe code for google map.
1. From Customize section, go to Career Page Options.
2. From Career Page Options, you will see a section. It is:
The above section is described below:
1. From Customize section, go to Career Page Options.
2. From Career Page Options, you will see Career setting Option.
3. In Career setting Option you will see:
- Button Title: This option allows you to enter text for button.
- Select Category: This option allows you to chose the category to display in this page.
- Button Title: This option allows you to enter text for button.
- Button URL: This option allows you to enter custom URL.
-
1. From Customize section, go to Typography Options.
2. From Typography Options, you will see different sections. They are:
The above section are described below:
1. From Customize section, go to Typography Options.
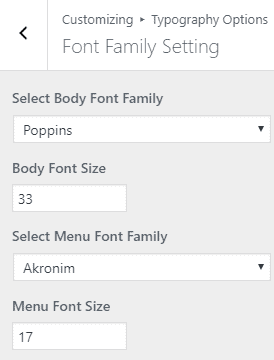
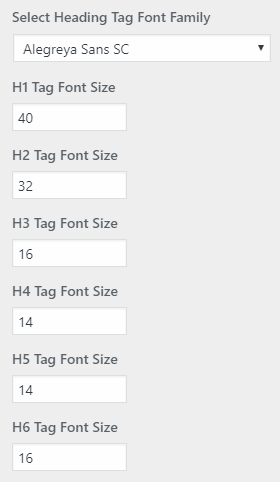
2. From Typography Options, you will see Font Family Settings.
3. Here you will see:
- Select Body Font Family: You can change the body font form here.
- Select Heading Font Family: You can change the Heading text font from here.
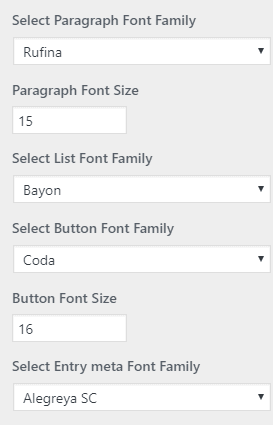
- Select Paragraph Font Family: You can change the Paragraph from here.
- Select List Font Family: You can change the menu Font from here.
- Select Button Font Family: You can change the menu Font from here.
- Select Entry meta Font Family: You can change the menu Font from here.
- Save and Publish and refresh the page to see the font being reset.
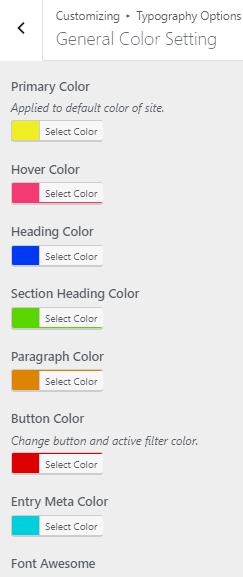
1. From Customize section, go to Typography Options.
2. From Typography Options, you will see General Color setting. They are:
- Primary Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Primary color. - Hover Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected hover color. - Heading Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Heading color. - Section Heading Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected section heading color. - Paragraph Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected paragraph color. - Primary Hover Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Primary Hover color. - Button Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected button color. - Entry Meta Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected entry meta color. - Font Awesome Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected font awesome Color.
1. From Customize section, go to Typography Options..
2. From Typography Options, you will see Header Color Setting sections.
- Top Background Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Top Background Color. - Menu Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Menu Color. - Sub Menu Background Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected sub menu background Color.
1. From Customize section, go to Typography Options..
2. From Typography Options, you will see Header Color Setting sections.
- Footer Background Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Top Header Background Color. - Footer widget Background Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected footer widget Color.
-
1. From Customize section, go to Menus.
2. From Menus, click “Add a Menu” button and you will be able to create a menu.
3. Now, click Add Items and you will be able to Add or Remove Menu Items according to your requirement.
4. Select the Menu locations.
5. If the preview looks fine, save the changes by clicking on Save and publish button.
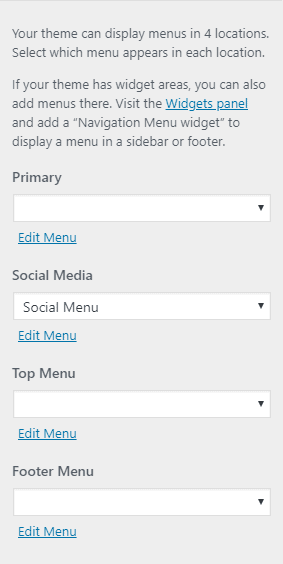
1. From Customize section, go to Menus and inside it you will find Menu Locations.
2. Here you can:
- Select the menu for Primary Menu. Primary menu appears as a main menu in header section.
- Choose the Social Media, which shows the social links title as a menu.
- Choose the Top Menu. Top menu appears at the top.\
- Choose the Footer Menu. Footer menu appears at the Footer.
3.If the preview looks fine, save the changes by clicking on Save and publish button.
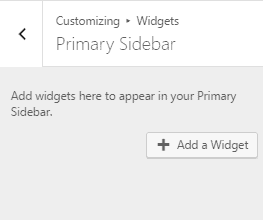
1. From Customize section, go to Widgets.
2. From Widgets, you will see different sections to add widget where you will be able to Add a Widget or Remove widgets by going to particular widget section.
3. And the added widget will be displayed in particular section that you have added.
Available Widget Area
Note: Make sure to add proper widgets in proper widget area
The widgets that are available in the theme are described below:
- Business Process: Follow Us: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
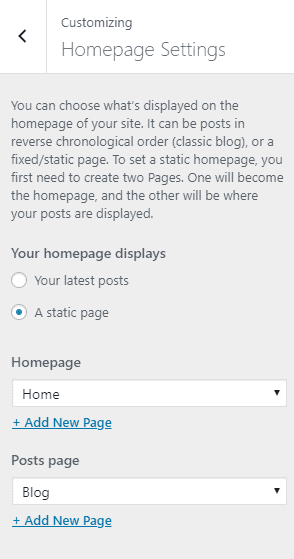
1.From Customize section, go to Homepage Settings Page .
2.From Homepage Settings Page , You will be able to set any page as A Static page and you will find Your Latest Posts page option as well.
1. From
Customize
section, go to
Additional CSS.
2. Additional CSS you will see:
-
- You can add your own CSS here.
- You can add your own CSS here.
-
- To update Theme though FTP, follow these basic steps:
-
- Download the latest version of RT Magazine Pro from your Theme Palace member My-Account to your Desktop
- Unzip business-process-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Business Process Pro Theme which shall replace the old files.